What does the 0 in this js code mean?
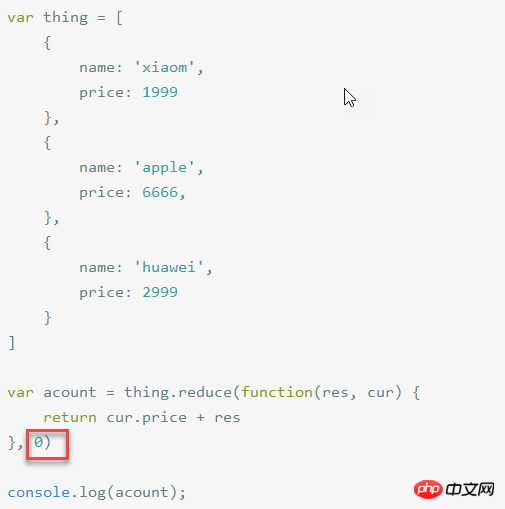
In the red box in the screenshot below:

(Sorry if the question is stupid)
phpcn_u15822017-06-28 09:25:12
.Reduce is a circular array of values. Start by passing the first item of the array to the parameter res, and the second item to cur. Next time, pass the result of your first calculation to res, and pass the third item of the array to Cur, perform calculation again...until the array is looped, and return the final calculation result.
.The reduce mechanism is like this, but since the first item of your array is an object and cannot be calculated, you need to pass 0 to res at the beginning, and pass the first item of the array to cur. In this way, the sum of price can be calculated . The second parameter of .reduce does this, which is equivalent to the first item of the array becoming 0, and the second item is the object you set
typecho2017-06-28 09:25:12
Excerpted from MDN:
https://developer.mozilla.org...
arr.reduce(callback,[initialValue])initialValue
Optional, whose value is used as the first parameter of the first callback.
阿神2017-06-28 09:25:12
The value of res when reduce is executed for the first time. This problem can be solved by just checking the API
大家讲道理2017-06-28 09:25:12
The initial value of the
reduce method.
Please refer to: Array.prototype.reduce()