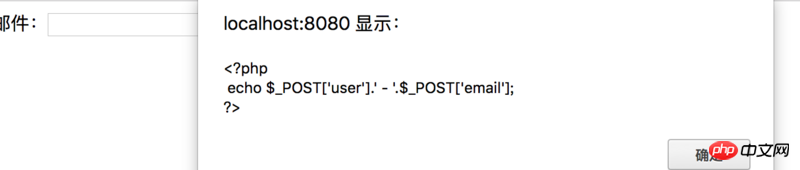
All the source codes are here. Some people in Baidu said that PHP and Html cannot be put in one file, but mine are placed in separate files. I don’t know why the PHP code is returned directly. Dear masters, please directly
<form>
用户名:<input type="text" name="user" id="user">
邮件:<input type="text" name="email" id="email">
<input type="button" value="提交">
</form>
$(function(){
$('form input[type=button]').click(function(){
$.ajax({
type:'POST',
url:'user.php',
data:$('form').serialize(),
success:function(response,status,xhr){
$('#box').html(response);
}
});
});
})
<?php
echo $_POST['user'].'-'.$_POST['email'];
?>
迷茫2017-06-28 09:24:32
There are a few points to note:
Your PHP file must be mounted on the server and cannot be accessed directly locally
You need to install a PHP parser, php-fpm or php on your server
Your website server (usually Apache2 or Ngnix) needs to load the PHP parsing module in the configuration and configure it accordingly. After configuration, you need to restart the website server.
Looking at your situation, the first case is impossible because it is localhost:8080. The second and third cases need to be investigated to find out what the cause is.
漂亮男人2017-06-28 09:24:32
The environment has not been paired yet. You can first output phpinfo() and then work on the following steps
仅有的幸福2017-06-28 09:24:32
Return to the PHP source code to prove that PHP has not parsed it. . Either there is no PHP environment, or it is not placed in the webroot directory specified by PHP. .