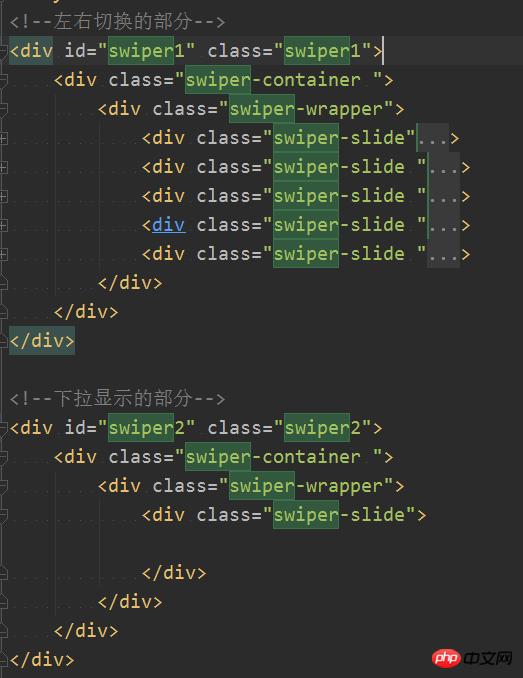
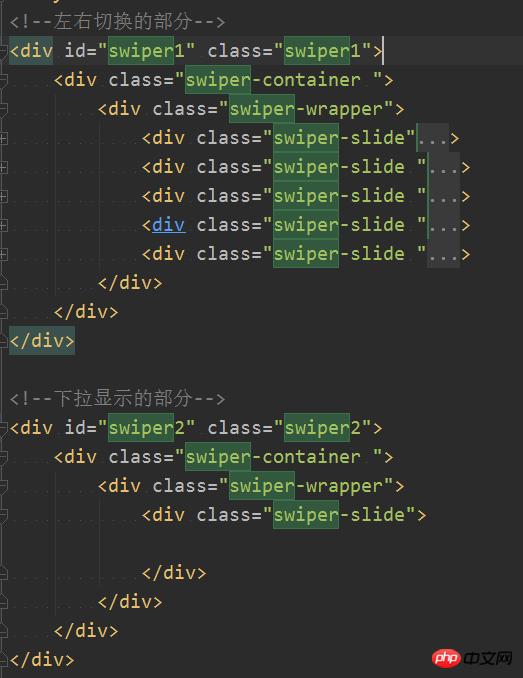
html5 - Two swipers are initialized in one page. I don’t know what’s wrong. It’s always wrong.

var mySwiper1 = new Swiper('.swiper1 .swiper-container', {
direction: 'horizontal',
resistanceRatio: 0,
prevButton: '.swiper-button-prev',
nextButton: '.swiper-button-next',
a11y: true,
initialSlide: initSceneIndex,
// autoplay:4000,
// autoplayStopOnLast : true,
onInit: function (swiper) { //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function (swiper) {
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
}
});
var mySwiper2 = new Swiper('.swiper2 .swiper-container', {
direction: 'vertical',
resistanceRatio: 0,
a11y: true,
// autoplay:4000,
// autoplayStopOnLast : true,
onInit: function (swiper) { //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function (swiper) {
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
}
});