The problem has been solved, it is a css style problem. . . . It has nothing to do with js. . .

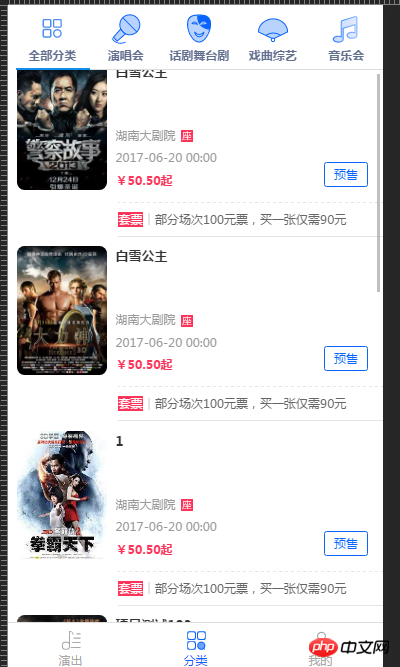
I included a listview in the tabs,
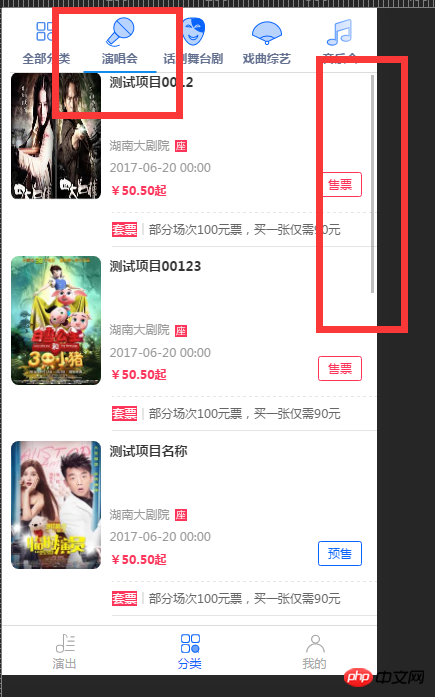
but when switching tabs, the scroll bars of the listview are all at the same position. . .
That is to say, I scrolled 100px in the first tabs, and switched to the second tabs, which is also at the 100px position. . componentDidMount It will only be triggered once...
How to ensure that the scroll bar of each listview is in its respective position. .
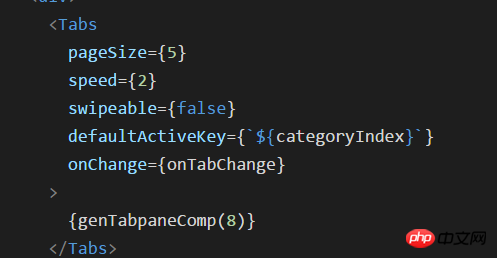
//数组保存8个
const genTabpaneComp = (count) => {
const result = [];
for (let i = 0; i <= count; i++) {
result.push(TabpaneComp(i));
}
return result;
};
//Tabpane 内容
const TabpaneComp = (key) => {
let props;
return(
<TabPane tab={Tabp(key)} key={ key }>
<p className={styles.categoryList}>
<ContentView {...props}/>
</p>
</TabPane>
)
};The result is as shown:


天蓬老师2017-06-26 11:00:55
You can remember the scroll position of the previous tabPane when switching tabs, so that the scroll position without tabPane can be maintained.
read https://github.com/ant-design...
There is another way to make the height of styles.categoryList fixed.