1. How to get the offsetX of an element in react?
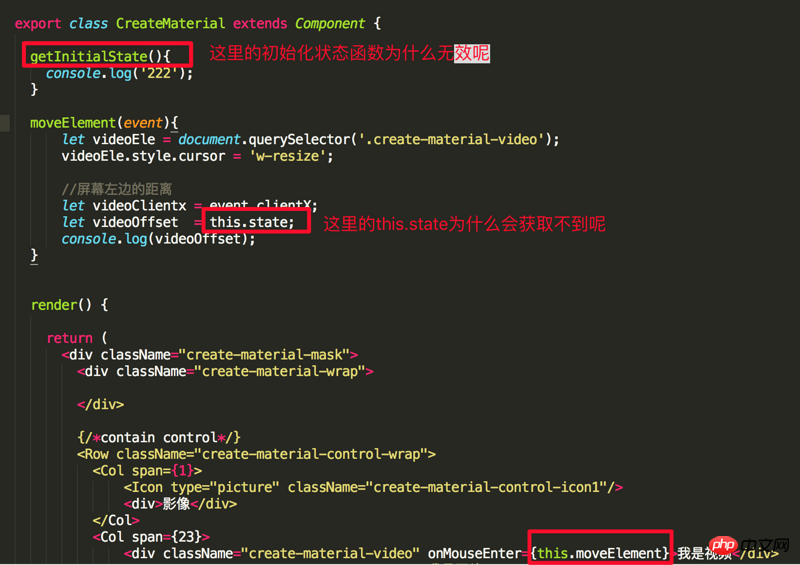
My idea is to obtain it through this.state.offsetX, but this is indeed null
2. Certain states of a component can be initialized in react, but when I write getInitialState like this, a warning error appears on the console. The prompt is as shown below:

The specific code is as follows
高洛峰2017-06-26 10:59:16
1. es6 writing method. Initializing the default state is done in the constructor
constructor() {
super();
this.state = {
}
}2. If you want to use this in the event callback function, you need to bind it manually
// 方法1
this.moveElment.bind(this);
// 方法2
moveElement = event => {
}
// 方式3
<p onMouseEnter={() => this.moveElement}></p>滿天的星座2017-06-26 10:59:16
getInitialState is how it is written in ES5.
In ES6, state initialization should be placed in the constructor.
class Demo extends Component{
constructor(){
super(); // 必须先调用super, 后面才能用 this
this.state = {}
}
}PHP中文网2017-06-26 10:59:16
The error is clearly written, only use it
React.createClass()getInitialState can only be used when , and used when creating using ES6’s class keyword
this.state = {}