

PHP中文网2017-06-26 10:59:08
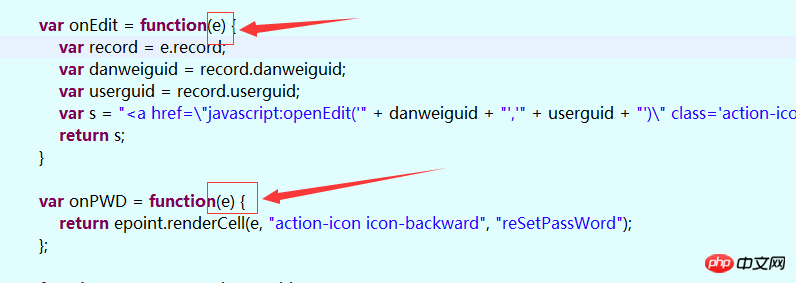
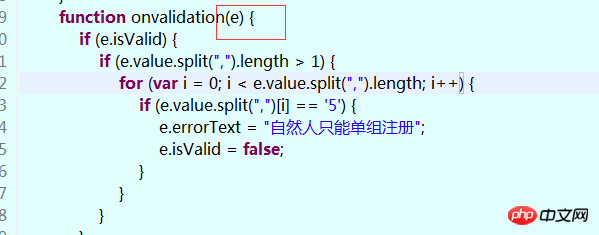
e is a formal parameter, representing event, event object. . You can console, log(e) and try.
For example, for a click event, you need to get who the clicked object is? Or the (x, y) coordinates of the click, etc., the event object can come in handy
ringa_lee2017-06-26 10:59:08
It’s just the abbreviation of type parameter. You have to look at the specific implementation code for usage. . .
曾经蜡笔没有小新2017-06-26 10:59:08
It’s just a formal parameter, the name can be arbitrary, just e is used here
世界只因有你2017-06-26 10:59:08
In fact, it is the first parameter you pass into the function, just named e
天蓬老师2017-06-26 10:59:08
The e here is the name of the parameter.
Parameters are divided into
Formal parameters: Formal parameters are equivalent to local variables declared by the function. Actual parameters assign their own values to the formal parameters, and the formal parameters save this value. The formal parameters can only be used inside the function.
Actual parameters: Actual parameters. The caller of the function puts the value in the actual parameter and passes it to the formal parameter of the function.
So, actual parameters and formal parameters are equivalent to a pipeline and an interface, allowing the person who calls the function to pass the value to be calculated to the function for calculation.
In your example, for the sake of convenience, the person who wrote the code wrote a formal parameter named e for each function. As for why the usage of e is different in each function, it is because the functions themselves do different jobs. So the way they use e is different.
In fact, there is no relationship between formal parameters and actual parameters in JavaScript. You can define 2 formal parameters and actually pass in 5 actual parameters, because the js function reads the arguments object to obtain the parameters, not from the named formal parameters. Read parameters. Therefore, it doesn’t matter whether or how many formal parameters are written in the function. You can learn this later.
某草草2017-06-26 10:59:08
Let me make a few remarks too! The e in the function is used as a parameter. When calling this function, just provide this parameter. Personal understanding^~^
ringa_lee2017-06-26 10:59:08
It’s just a placeholder parameter written blindly. You can write it as first_blood, double_kill. The important thing is what you write in the brackets when you call it
学习ing2017-06-26 10:59:08
In the parentheses that define the function, there are formal parameters, which are named arbitrarily; when you call this function, the actual parameters used in the parentheses are.
Define a method:
function add(a,b) {
return a+b;
}Use this method:
var sum = add(2,3);
console.log(sum); //计算2+3的值大家讲道理2017-06-26 10:59:08
The poster probably doesn’t know how these functions are called.
The poster lists all event processing functions. That is to say, if you write a onEdit (e) { ... } function, you do not need to call this function manually, but the browser or a certain library Automatically call your predefined onEdit function at a certain moment.
Then there will be a problem. When different events are triggered, the data you need to obtain is different (for example, the data of mouse and keyboard events must be different), so when they adjust your onEdit function, they will " e" is passed in as a parameter, so that you can obtain data for different events.