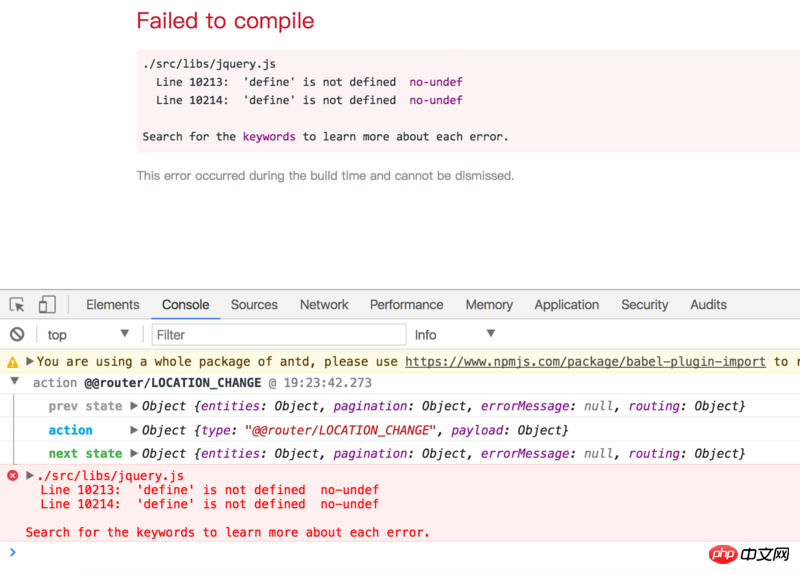
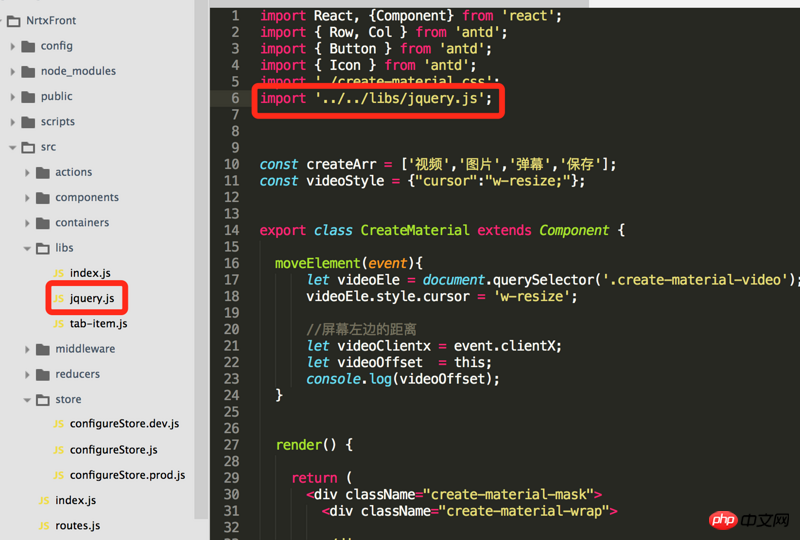
The jQuery file was introduced correctly, but an error was reported after compilation. Please give an answer from an experienced driver.


迷茫2017-06-26 10:59:05
If you download it with npm, you can directly use import $ from 'jquery'.
If you downloaded the library manually, you can try var $ = require('jquery path').
If you have to use import to introduce it, then open the jquery library and manually set export at the bottom of the closure to export jquery
学习ing2017-06-26 10:59:05
Since they are all introduced globally.
<script src="jquery.js"></script>Is there any difference?
Introducing jq into react, what is your starting point? . .
世界只因有你2017-06-26 10:59:05
1. export(module.export) and import
ES6 module mainly has two functions: export and import
export is used to export the interface of variables of this module (a file can be understood as a module)
import is used to load another module containing the export interface in a module.
That is to say, after using the export command to define the external interface of the module, other JS files can load this module (file) through the import command.
So please check whether jquery supports export or module.export.
2. Install jQuery package directly
3. For error message, you can refer to this: https://stackoverflow.com/que...
習慣沉默2017-06-26 10:59:05
Your package is not a standard npm package. It is recommended that you use npm to install jQuery and then use