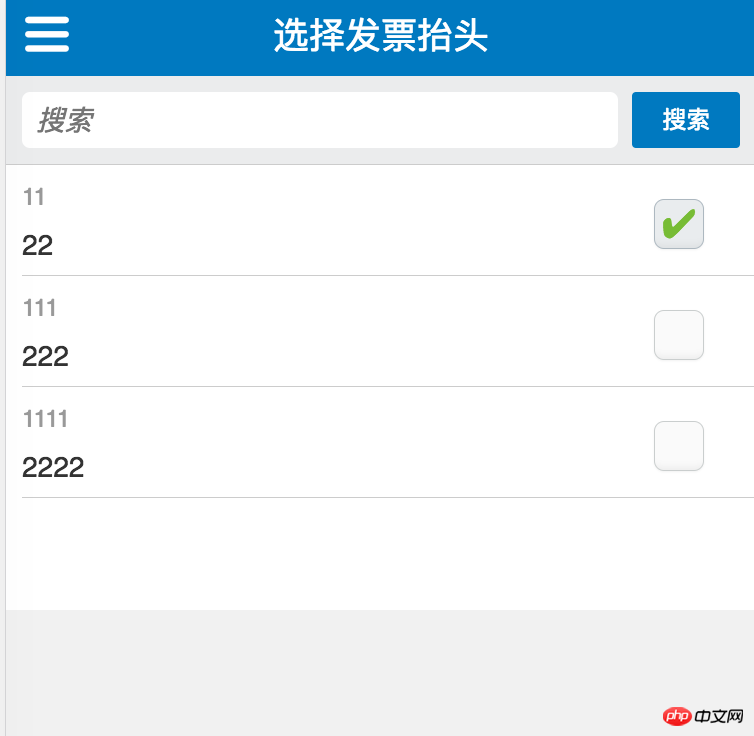
The questioner made a list and the effect is as shown
But clicking on the checkboxes on lines 2 and 3 all responds to the checkbox on the first line, so the questioner added a click method to him. After looking at it, he found that if I didn’t click on the second or third line, the itemIndex was both 0( itemIndex is the index of the data source v-for), it is good to add the click event to the highest level. Why is this happening?

phpcn_u15822017-06-26 10:58:40
Checkbox should be set to different values to obtain, otherwise the last two will be overwritten by the first one.