Making a logic for obtaining verification code via mobile phone:

My solution is as follows:
function validateaccount() {
var account = $("#account").val();
var flag = false; // 设定一个flag判断是否注册
if (account) {
//验证登录名是否存在
$.ajax({
url:'/sso/validateaccount.do',
data : {
account : account,
accountType : ${accountType}
},
type:'POST',
async:false,
success:function(data){
data = $BySlin.strToJson(data);
if (data.code == ${my:obtain('HTTP', 'SUCCESS')}) {
if (data.data.validateMsg) {
$("#accountErrorMsg").html(data.data.validateMsg);
} else {
$("#accountErrorMsg").html("");
flag = true;
}
} else {
$("#accountErrorMsg").html("账号校验失败,请重试");
flag = false;
}
}
});
return flag; // 函数返回该flag给其他方法做判断
} else {
layer.open({
content: '请先输入您的账号',
skin: 'msg',
time: 2
});
}
}
Then other methods call this method to obtain the judgment result of whether to register:
function sendMsg() {
debugger
var validateaccountStatus = validateaccount();
if (!validateaccountStatus) {
return;
}
xxxxxxxxx
}
But this will cause the method to be executed again. So wondering if there is a better way?
淡淡烟草味2017-06-26 10:58:37
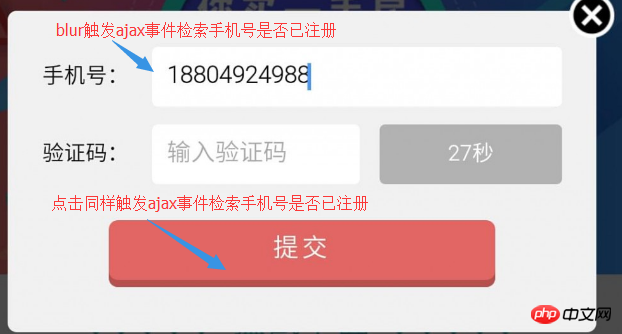
1. When the blur event is triggered, you should first check whether the mobile phone number is correct, and then send the request. Check whether the mobile phone number has been registered, so as to save a few requests. Otherwise, the request will be sent just by entering three digits.
2. When requesting back, if you find that the mobile phone number has been registered, click the button without sending the request, give a prompt, or make the button unclickable.
3. After the mobile phone number is confirmed and has not been registered, the verification code is filled in and the verification is correct, click the button and send the request directly. No verification is required at this time. Because it has been verified when the blur event is triggered!