Details are as follows:
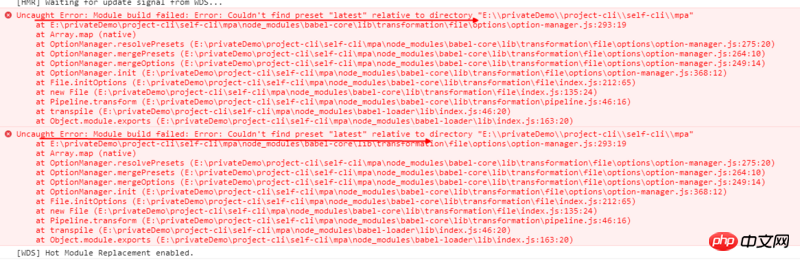
Error reporting
Uncaught Error: Module build failed: Error: Couldn't find preset "latest" relative to directory "E:\privateDemo\project-cli\self-cli\mpa"

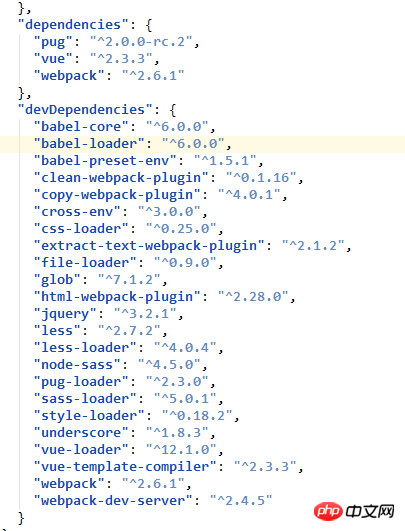
package.json

environment:

Partial configuration:
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test : /\.js$/,
use : ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.pug$/,
use : ['pug-loader']
},
//样式处理
{
test: /\.css$/,
use : ExtractTextWebpackPlugin.extract({fallback: 'style-loader', use: 'css-loader'})
},
{
test: /\.less$/,
use : ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use : [
// 通过 loader 参数激活 source maps
{
loader : 'css-loader',
options: {sourceMap: true, importLoaders: 1}
},
{
loader : 'less-loader',
options: {sourceMap: true}
}]
})
},
//文件处理
{
test: /\.(png|jpg|gif|svg)$/,
use : [{
loader : 'file-loader',
options: {
name: 'images/[name].[ext]?[hash]', limit: 8192
}
}]
}
]
},
plugins: [
......
resolve: {
alias: {
"~": path.resolve(__dirname, 'src'),
'@': path.resolve(__dirname, 'node_modules')
}
},Possible error files:
vendor.js
import Vue from 'vue'
import "~/assets/less/common.less"
name.js
import "~/vendor.js"
import "~/assets/less/index.less"
import Vue from 'vue'
import Name from "../pages/name.vue"
new Vue({
el : "#app",
render: h => h(Name)
})Please give your answers, seniors! 3Q
黄舟2017-06-26 10:58:36
Try installing babel-preset-latest
I don’t know which package depends on it, maybe it hasn’t been downloaded yet.
npm 5.0 sometimes loses packets. I’m not sure about 3.x. You can try yarn when you have time