
I imported two js, the first of which is the extracted public js, and the second is the page js and depends on the first js. I want the two js to be loaded non-blockingly, but also be able to handle dependencies normally, that is, one and two are loaded at the same time, but the second is only executed after the first loading is completed. What to do
女神的闺蜜爱上我2017-06-26 10:58:31

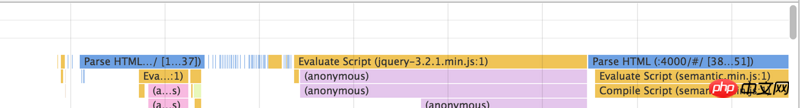
This is me. I put js in the head. This is the interface parsing order. This is blocking. I put jquery in the head and split the parseHtml. It is no longer necessary to put it at the bottom of the body, because in the end the time spent is the time to execute the script
某草草2017-06-26 10:58:31
Modern browsers generally use this processing mechanism by default.
JS parallel downloading, from top to bottom, is executed immediately after downloading. Among them, even if the following one is downloaded first, it must wait for the js above it to be downloaded and executed before it can be executed.
http://www.cnblogs.com/cococe...
为情所困2017-06-26 10:58:31
require.ensure should be able to meet your needs.
require.ensure(dependencies, callback, chunkName)For details, please see: webpack on-demand packaging and loading
巴扎黑2017-06-26 10:58:31
require.ensure is not suitable for your requirements because you need to load it at the same time. I looked at the file generated by require.ensure. Its principle is to load js in a blocking manner through promise+jsonp, which can achieve on-demand. But not in parallel. For js itself, the browser will make parallel requests, but the number is limited.