

PHP中文网2017-06-26 10:57:40
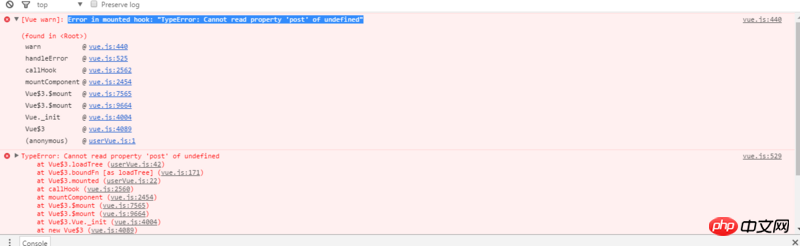
The error reported is the post attribute TypeError (the engine will report this error when referencing attributes in values of null or undefined type), so this.$http should not exist in your vue. Check whether vue-resource is not imported, or the import position is wrong. If there are still problems, it is recommended to check the use of vue-resource.
为情所困2017-06-26 10:57:40
Solved, first of all, I would like to state that I am a beginner, I don’t use node, it is just in the form of html plus Js, and js uses Vue.
The problem is that if you use post and get in method, it can be used normally. It was introduced in html
<script src="vue/vue-resource.js"></script>;But in the same situation, when using post etc. in mounted, an error is reported. Mounted shouldn’t mean that all pages have been mounted! I don’t understand. Anyway, vue-resource.js is not found.
Solution:
in html
<script src="vue/userVue.js">
var Vue = require('https://unpkg.com/vue/dist/vue.js')
var VueResource=require('vue/vue-resource.js');
</script>js in
Vue.use(VueResource);