
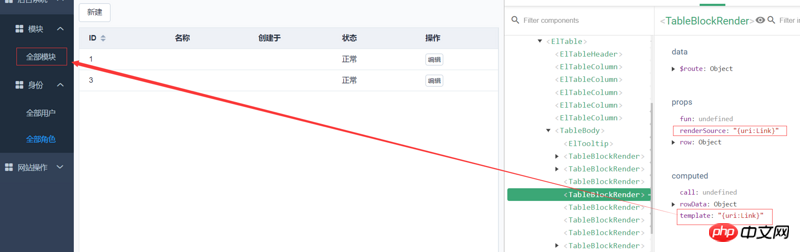
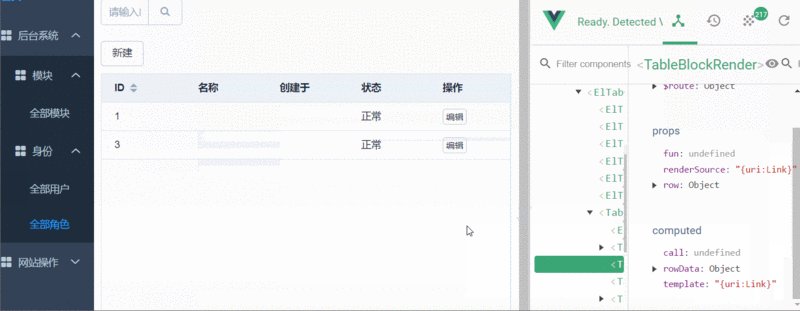
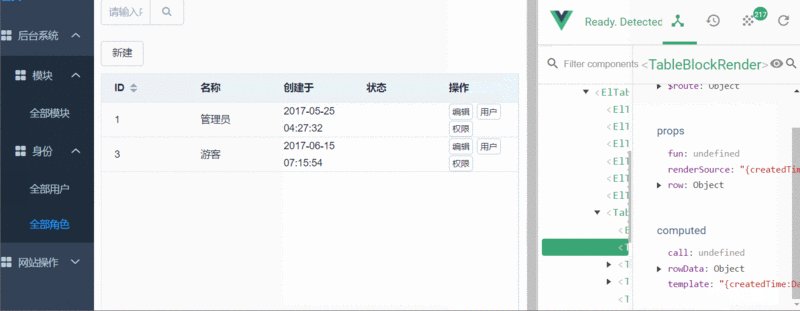
Currently entering the all roles page, the value of renderSource is still the value passed in by all module components, and should be updated to the value passed in by all roles.

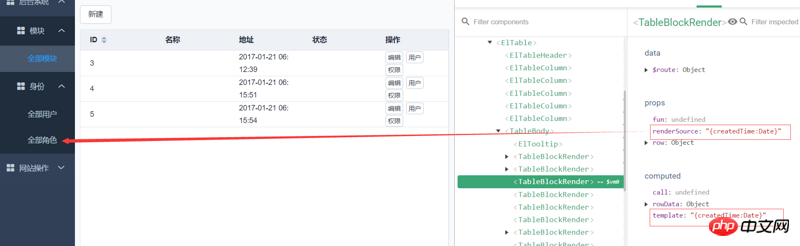
When accessing all modules again, renderSource is updated to the value passed in by all characters before. In this way, the renderSource value passed by prop will always be one operation slower.
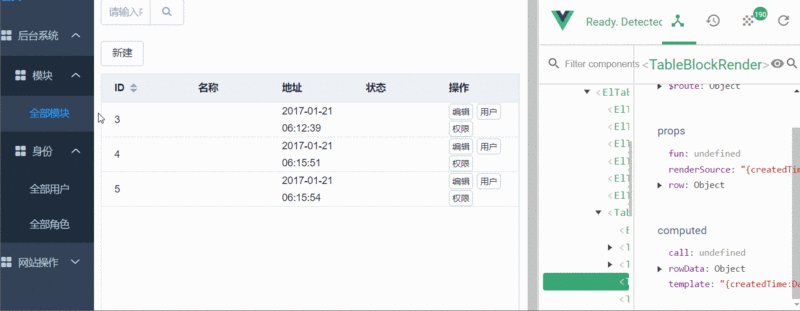
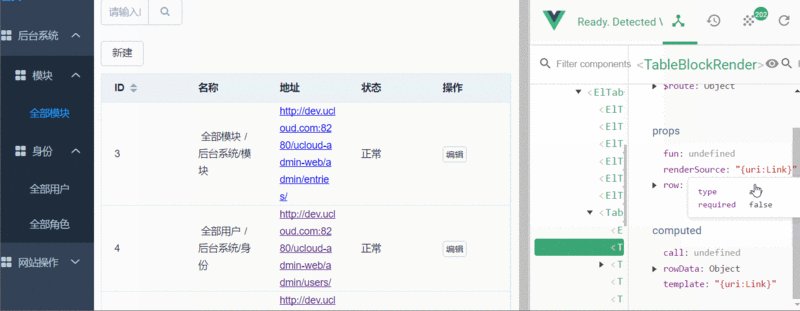
However, if you drag the browser window at this time, the renderSource value will be updated normally, which is very weird.
Dynamic effect preview: 
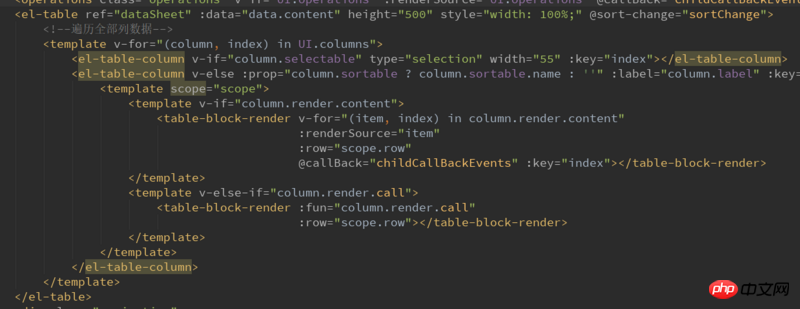
Subcomponent in v-for: 
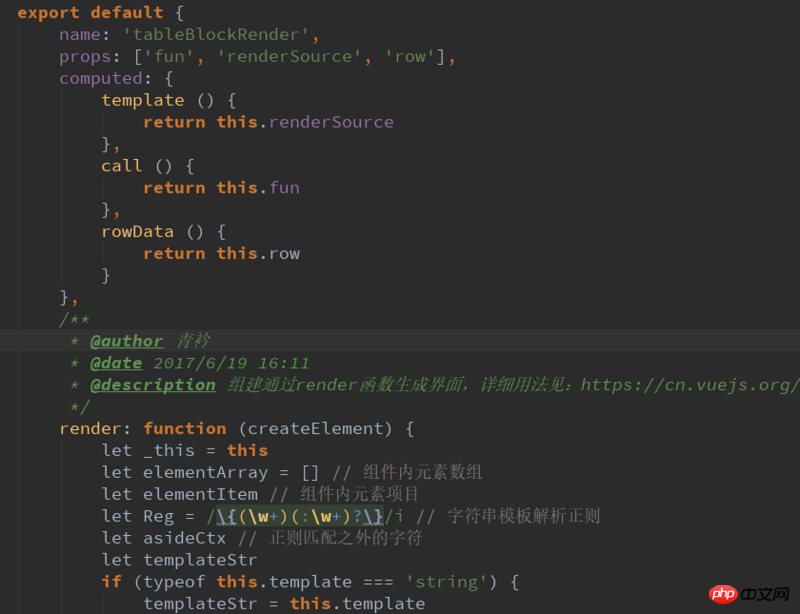
Receive the prop data and initialize the DATA value in this way, and use the render function to build the page: 
Please help me analyze what is going on?
漂亮男人2017-06-26 10:57:09
It may be that the attribute you are rendering does not exist on the object. You can try using set. If it is an array, you can use push or something. Use something that tells the system that I changed something you need to render.