I made a demo using vue
The whole site is just one page
The code is only 300 lines
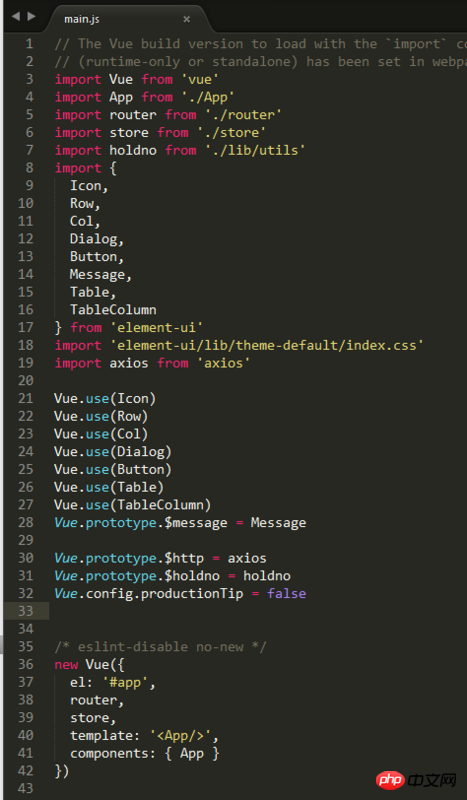
This is the introduction in main.js

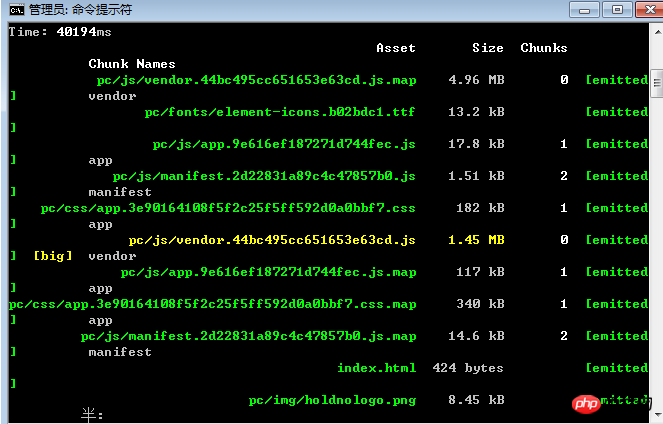
The following is the size after packaging

Why is it so big? ? ?
Just a page
Solution!
The introduced packages are so big, but element still only introduces some components. Are there any optimization methods?
ringa_lee2017-06-26 10:57:00
You have to include the modules imported from node_modules, otherwise these things will appear out of thin air. .
You didn’t include element-ui, vue, and axios
为情所困2017-06-26 10:57:00
When you package, all the packages you depend on will be compressed. If you don’t want the vendor to be so big, you can introduce CDN step by step
// webpack.prod.config.js
// 多余代码省略
module.exports = {
externals: {
'vue': 'window.Vue',
'vuex': 'window.Vuex',
'vue-router': 'window.VueRouter'
...
}
}
// 配置externals之后,webpack不会把配置项中的代码打包进去,别忘了需要在外部引入cdn上的js文件
// html
<body>
<script src="XXX/cdn/vue.min.js"></script>
......
</body>webpack.dll.config.js:
// webpack.dll.config.js
// 需要打包到一起的js文件
const vendors = [
'vue',
'vuex',
'vue-router',
'axios',
'moment',
'vue-echarts'
];
module.exports = {
// 也可以设置多个入口,多个vendor,就可以生成多个bundle
entry: {
vendor: vendors
},
// 输出文件的名称和路径
output: {
filename: '[name].bundle.js',
path: path.join(__dirname, '..', 'static'),
library: '[name]_[chunkhash]',
},
plugins: [
// 这时候打包需要设置环境为production,因为像vue之类在
// dev环境下会比prod环境多一些信息,在生产环境如果打包的是dev代码,
// vue也会给出警告
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.DllPlugin({
path: path.join(__dirname, '..', 'static', '[name]-manifest.json'),
name: '[name]_[chunkhash]',
context: __dirname
}),
// 压缩
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true
}),
new webpack.LoaderOptionsPlugin({
minimize: true
}),
new webpack.optimize.OccurrenceOrderPlugin()
]
}I haven’t researched the second one - -