
三叔2017-06-26 10:55:58

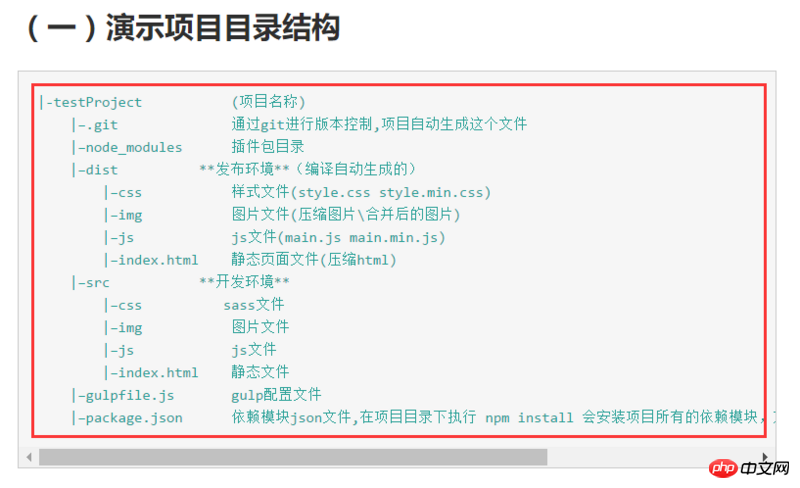
The above three do not need to be created manually. One is the dist automatically generated by packaging, the other is node_modules that is available when installing dependencies, and the other is automatically generated by adding git.git

This is created manually

This can be created manually or from the command line$ npm init
If you find it troublesome, you can use scaffolding vue-cli
世界只因有你2017-06-26 10:55:58
If you use Sublime, the Sublime-DirStructure plug-in is specially used to generate and edit the directory structure in the document.
You can try it if you are interested.
In
dist#after build
public(logos,fonts)
src#source code(css,js(libs,api#api module(index.js)),images)
server.js
package.json
webpack.config.js#webpack configOut
.
├── dist ···················· after build
├── public
│ ├── logos
│ └── fonts
├── src ····················· source code
│ ├── css
│ ├── js
│ │ ├── libs
│ │ └── api ············· api module
│ │ └── index.js
│ └── images
├── server.js
├── package.json
└── webpack.config.js ······· webpack config某草草2017-06-26 10:55:58
Generally speaking, it will be automatically generated using scaffolding, which is more convenient and error-free