The following code is registered in main.js
Vue.prototype.getCookie=function(name){
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)) return unescape(arr[2]);
else return null; }
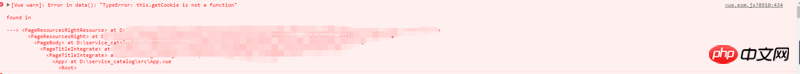
Getcookie can still be used after logging in for the first time, but as soon as the page is refreshed, an error message as shown below will appear: 
#Xiaobai, please tell me a way to refresh without losing the method
typecho2017-06-26 10:55:47
I use sessionStorage.setItem to solve the problem. I need to set a global method to save the cookie, hahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahahaha
漂亮男人2017-06-26 10:55:47
I also add methods to the vue prototype chain in main.js. This. can be used in the vue instance. The page refresh will run again. Is it possible that some codes in main.js are not gone when you refresh the page?
欧阳克2017-06-26 10:55:47
It shouldn’t be like this. Do you have any logic that affects the addition of the Vue.prototype.getCookie function