var dom = document.getElementById('domId');
dom.innerHTML = "hello world!";
console.log(typeof dom); //object
console.log(dom.hasOwnProperty("innerHTML")); //false
console.log(dom.__proto__.hasOwnProperty("innerHTML")); //false世界只因有你2017-06-26 10:55:16
typeof can only roughly identify object or other basic data types. You might as well try toString. I have seen some framework js and check the object type through toString. Perform string processing on the result to get the type name. .


You can check related content in mdn, such as p’s dom type https://developer.mozilla.org...

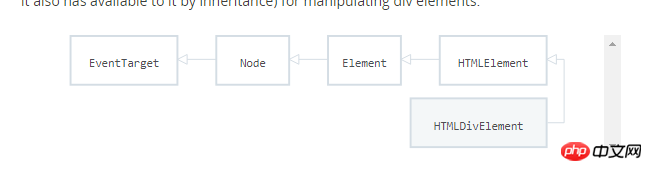
You can see its main inheritance relationship.
For example innerHTML, actually here https://developer.mozilla.org...
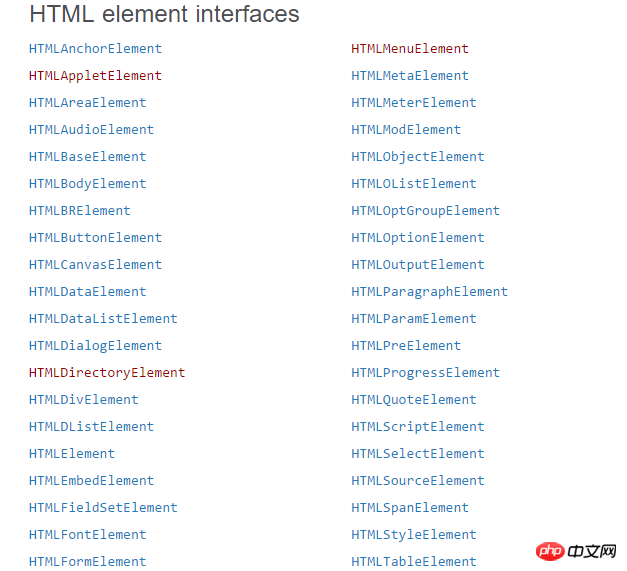
Attributes of the Element class
滿天的星座2017-06-26 10:55:16

As you can see from the picture above, HTML elements have corresponding interfaces, which are part of javasript. Please refer to MDN
https://developer.mozilla.org...
滿天的星座2017-06-26 10:55:16
The prototype chain is HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget
but innerHTML cannot be used directly on them, 
The innerHTML assignment/retrieval of dom is definitely not assigned/retrieved directly on the prototype chain. It is probably implemented by some internal methods, so the above string of .hasOwnProperty('innerHTML') are all false.