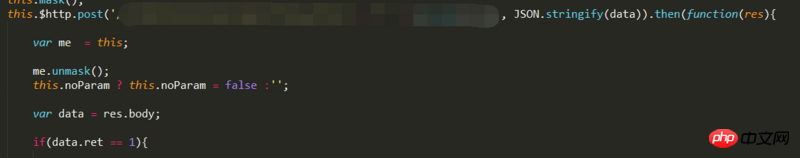
As mentioned, use vue-resource to call the backend api
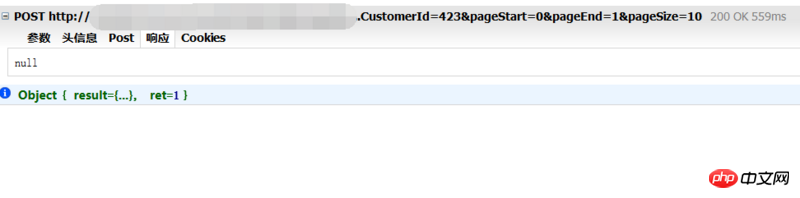
The back-end returns the front-end data as shown in the figure
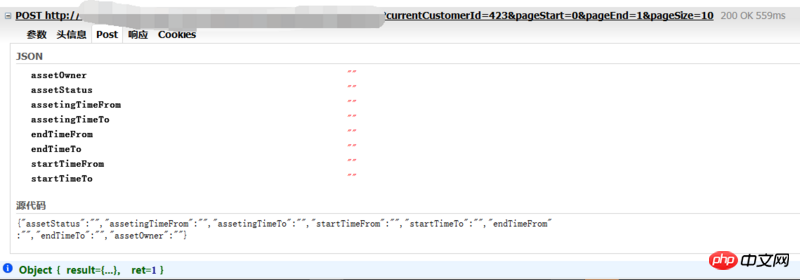
Front-end parameters: 
Code
There is data returned by the backend, but it is displayed as null on the browser. I am curious why it is displayed like this. If the returned data can be changed to be invisible to the user, can the security of the data be improved?
ps:
1.You can see the returned data under chrome
2.My firefox version is 49
淡淡烟草味2017-06-26 10:54:53
You can see if you can see the response body when you open other web pages in Firefox
滿天的星座2017-06-26 10:54:53
Since the response in the browser is null, it means there is no data. Where did you come to the conclusion that the backend has data. It is recommended to use tools such as postman to test the interface