

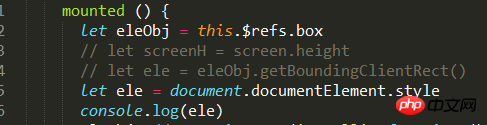
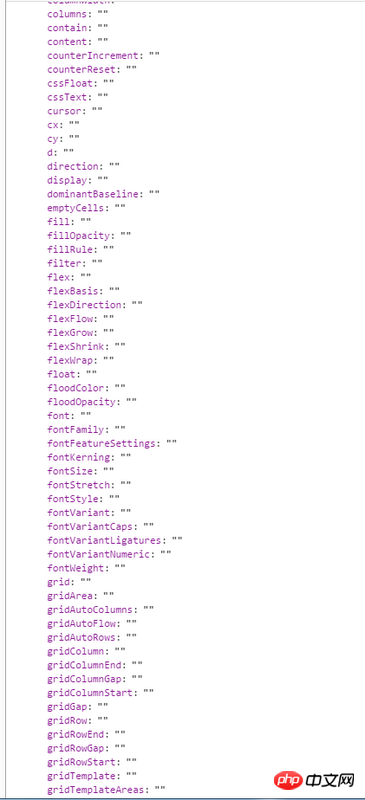
After obtaining the html element object, how to solve the problem that all its output styles are empty?
阿神2017-06-26 10:54:51
You can use $el instead of $ref to get the root DOM element of the current component.
If canvas is involved, you need to pay attention not to get the style from the context object of the canvas, but to get the style from the DOM element corresponding to the canvas.
欧阳克2017-06-26 10:54:51
You need to write like this to get the external style. You can only get the inline style
let style = window.getComputedStyle(element, [pseudoElt]);
element
Used to get the Element of the calculated style
pseudoElt Optional
Specify a string of pseudo elements to match. Must be omitted (or null) for ordinary elements.