How to select the ElementUI Select component by default?

The data in these options are dynamically captured, but now I need to set one of the options to the default value.
If the current page is edited by the user, after I obtain the user's parameters through ajax, how do I set the user's parameters as default in the options?
Attached js code:
<script>
export default {
name: 'edit',
created (){
this.$http.get('xxxxxx/api/getUserAttributes').then( resolve => {
this.departments = resolve.data.departments
this.userlevels = resolve.data.userlevels
this.positions = resolve.data.positions
}, reject => {
this.$message.error('error')
})
let query_id = this.$route.query.id ? this.$route.query.id : 30
this.$http.get('xxxxxx/api/getUser', {
params: {
query_id: query_id
}
}).then( resolve => {
this.form.id = resolve.data[0].id
this.form.account = resolve.data[0].account
this.form.password = resolve.data[0].password
this.form.nickname = resolve.data[0].nickname
this.form.email = resolve.data[0].email
}, reject => {
this.$message.error('error')
})
},
data (){
return {
form: {
id: '',
account: '',
nickname: '',
password: '',
email: '',
sex: 1,
authority: []
},
departments: [],
userlevels: [],
positions: []
}
}
}
</script>高洛峰2017-06-26 10:54:36
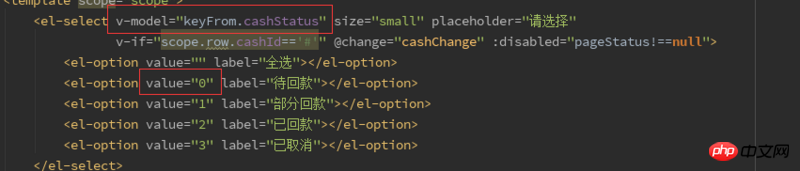
Make the value of v-model correspond to the value in the checkbox to display
欧阳克2017-06-26 10:54:36

As shown in the picture, which value the v-model is set to equals is the actual label
扔个三星炸死你2017-06-26 10:54:36
I didn’t see your html, but the value bound to v-model is the same as the value of your option. I can't see the binding value of v-model in your html either.
代言2017-06-26 10:54:36
Changed the demo in the official document
https://jsfiddle.net/athena03...