I recently made a project using react webpack. I uploaded the project to the server today, but something went wrong. 
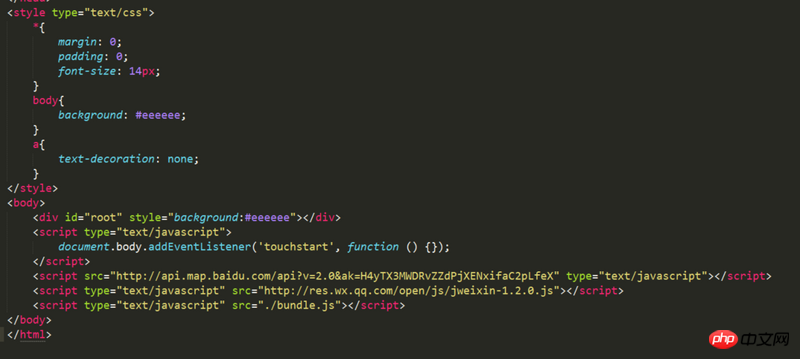
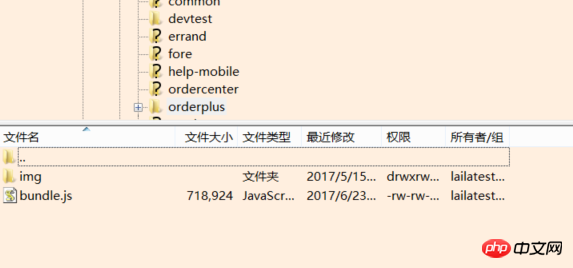
After packaging, the entire project has a bundle.js and index.html

In the index.html file, I set some global styles and referenced Baidu Map. However, when I actually tested the project online, I found that the global style was not successful, and Baidu Map was not called.

I tried to delete index.html on the server and found that the online test could actually access it. . . . . Please solve it! How to deal with it. . . . . .
phpcn_u15822017-06-26 10:54:26
Thank you for inviting me to read your question
Whether the style and external links finally exist, you can check it through "View Source File" through the page address you are accessing
1. Deleting index.html can still be accessed. First, determine whether it is due to caching. If not, The estimated access address of the cache does not correspond to your path.
2. Generally, what webpack does is to package your files into a bundle.js file. The styles and external js references you have here are not normally processed by webpack.
This has to be done Check the specific code of your webpack.config.js