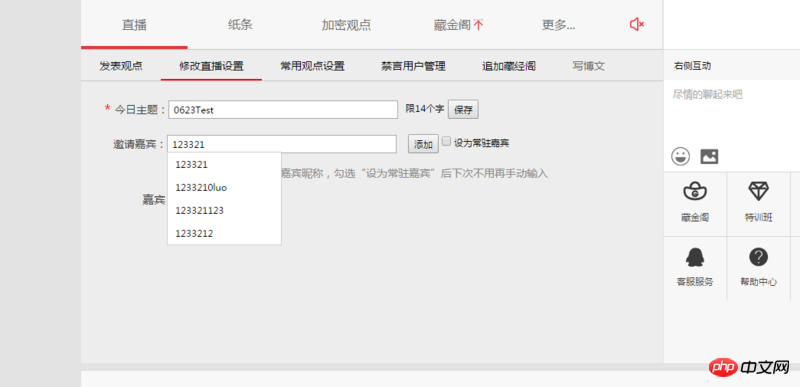
In the Vue project, how can you click anywhere except itself to hide the pre-queried List in a component?

The code is as follows:
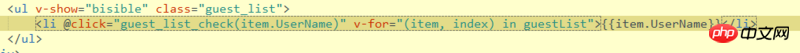
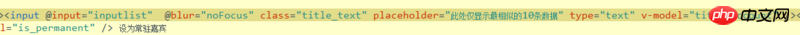
1. Data binding: 
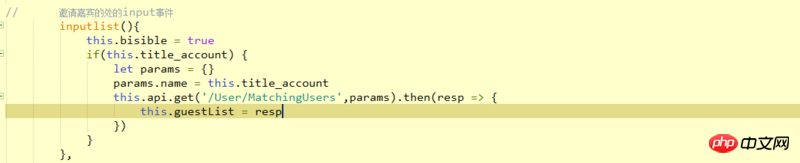
2. Event binding:


3. Some students will say that the input box is set to lose focus event, but the list shown in the figure shows ,, If you want to click to select the value in the list, the input will lose focus first, and it will appear that the list value cannot be selected.,,
4. Dear students passing by, take a look
女神的闺蜜爱上我2017-06-26 10:54:22
My projects
mounted () {
/***
* 使得其点击之外的部分自动收起
*/
document.addEventListener('click', (e) => {
if (!this.$el.contains(e.target)) {
this.reset()
}
})
}It means to click on the area that is not within this component to close the pop-up box. Of course, you can change this.$el to a ref to judge
世界只因有你2017-06-26 10:54:22
document.addEventListener('click', function(e){
//通过判断e.target 来判断点击的元素 当不属于下拉框和输入框的时候 隐藏下拉框
})世界只因有你2017-06-26 10:54:22
After thinking about it, I think Out of focus is still a relatively ideal event.
As for what you saidIf you want to click on the value in the selected list, the input will lose focus first, and the list value will not be selected.
Add code to the bound focusout event As follows
eventHandler (event) {
event.preventDefault()
// 这里设置input 绑定的data
this.bisible = false
}This should solve the problem.