
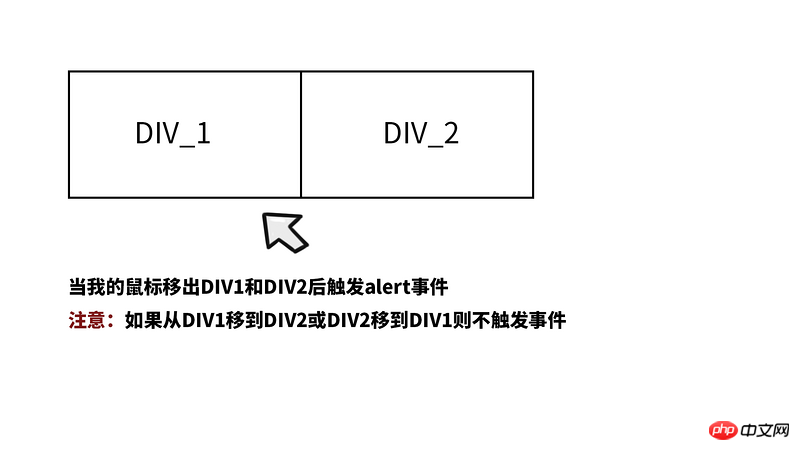
As shown in the picture, how to implement it, please ask for demo
怪我咯2017-06-26 10:54:15
Place a p outside p_1 and p_2, and then monitor the onmouseleave event of p?
demo
给我你的怀抱2017-06-26 10:54:15
1. Place two p's on the same p, add a mouse out event on p3, but no events will be added on p1 and p2!
<p class='p3'>
<p class="p_1"></p>
<p class="p_2"></p>
</p>
2. If the mouse comes out of p1 or p2 and the mouse does not enter p1 or p2 within 0.5 seconds, the method will be triggered. If entered within 0.5 seconds, the timer will be cleared and the method will not be triggered!
var timer=null;
odvi1.onmouseover=odvi2.onmouseover=function () {
clearTimeout(timer);
}
odvi1.onmouseout=odvi2.onmouseout=function () {
timer=setTimeout(function () {
alert("1111");
},500)
}