
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
<script type="text/javascript">
//定义f1函数
function f1(){
console.log( '腾讯被点击了');
return false;
}
</script>
</body>
</html>迷茫2017-06-26 10:54:09
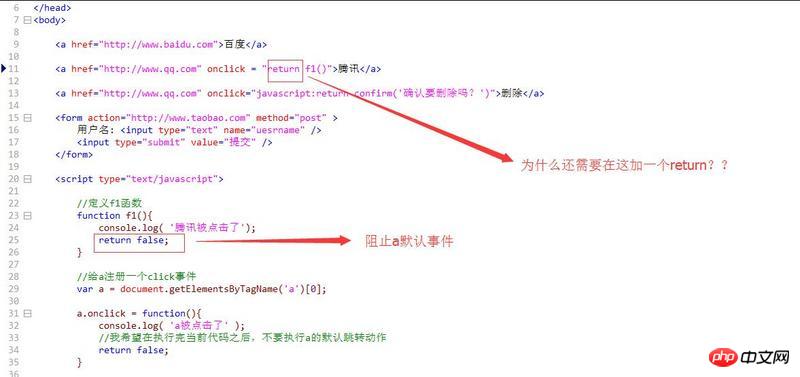
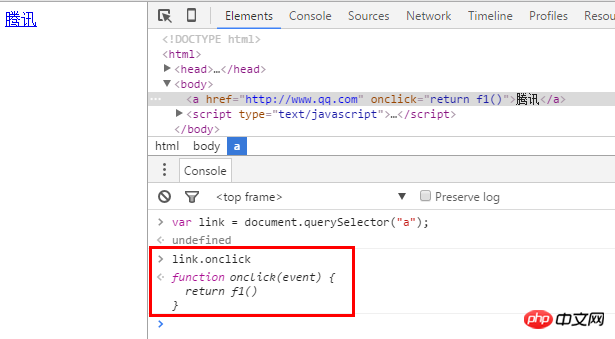
onclick is a function. If it does not return, it means there is no return value. How to prevent the default event? It has nothing to do with whether you return f1 or not
怪我咯2017-06-26 10:54:09
Whether you can prevent the default behavior is to look at the return value of the onclick function. When there is return, the return value of f1 is false. 
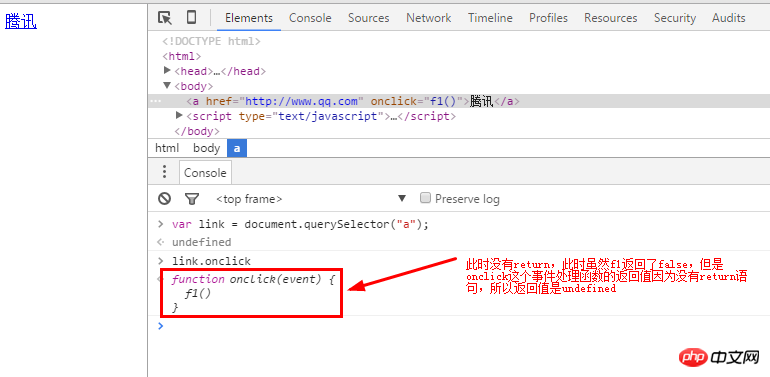
The onlick processing function without writing return is as follows. The return value at this time does not have a return statement, so it returns undefined
大家讲道理2017-06-26 10:54:09
浏览器会对页面元素的某些元素产生默认行为。
比如一个 a 链接点击之后,会自动跳转至对应 href 地址网页去;
又如一个表单,当你点击 提交 按钮之后,默认会将数据发送至 form 的 action 地址去。
这些都是浏览器的处理页面元素的默认行为,当 onlick = "return false" 时,会禁止掉这种浏览器的默认行为。
故而你的这段代码并不会跳转至 腾讯首页 去。
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
function f1(){
console.log( '腾讯被点击了');
return false;
}In addition, you should make good use of search engines and search on Baidu. The first article will solve your confusion. The address is as follows:
https://zhidao.baidu.com/ques... .
Hope to make progress together and encourage each other~
代言2017-06-26 10:54:09
<a href="http://www.baidu.com" onclick="myFun(event)">123</a>
function myFun(e) {
e.preventDefault();
console.log(12313123)
}Wouldn’t it be simpler this way? . . . Use e.preventDefault(); to prevent
Also, if you want to block it, why bother writing a link on the page. . .
怪我咯2017-06-26 10:54:09
onclick属性的值是js代码,return f1(),如果f1()返回false的话,return f1()就代表return false。当然,这个return是有点多余,但是语法也没错。只要语法没错,实现了就行。