<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}The icon is not rotated on the page. You are using the Chrome browser. Can you tell me why?
Is it true that Alibaba’s vector icons do not support rotation
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Thank you, there is still no change in the page



迷茫2017-06-26 10:54:06
First of all, you should download the source code of Alibaba iconfont. There is demo_fontclass.html in the source code package, which contains the class name and usage instructions of the icon characters you need.
Here are some brief instructions:
After introducing the iconfont.css in the downloaded package, you need to enter class="iconfont icon-xxx" to use the iconfont font. For the specific icon-xxx, please refer to the demo_fontclass.html file, which is based on your packaging Depends.
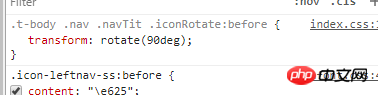
Secondly, if you just need to rotate the icon, please change .rotate to .rotate:before, because iconfont is an icon added to the element through the content CSS attribute of the :beforepseudo element.
Get the code first
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="iconfont.css">
<style type="text/css">
.rotate:before {
font-size: 40px;
display: inline-block;
transform: rotate(90deg);
}
</style>
</head>
<body>
<i class="iconfont icon-48xiaoshifahuo rotate"></i>
<i class="iconfont icon-24xiaoshifahuo rotate"></i>
</body>
</html>First of all, the implementation of the icon is controlled by :beforepseudo-element
:before pseudo-element is an inline element by default (i.e. display: inline)
The rotation of inline elements is invalid, so you need to add display: inline-block to the .rotate:before pseudo-element to make it an inline block element.
The effect of the above HTML code is as follows: 