6-23
output: {
path: './dist',
filename: 'js/[name].js'
},
module: {
loaders: [
// 图片
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader?limit:1000&name=resourse/[name].[ext]'
}
]
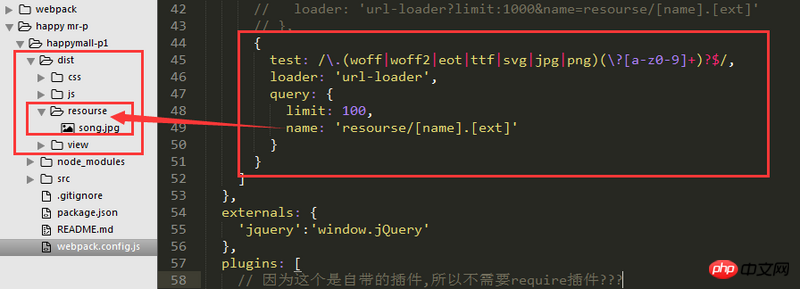
},I need to convert the image into base64. This is successful. The following 'name=resourse/[name].[ext]' should generate a resource folder in the dist directory, and there will be images in it. But it didn't take effect...
6-24 Continue to modify and find it even more embarrassing
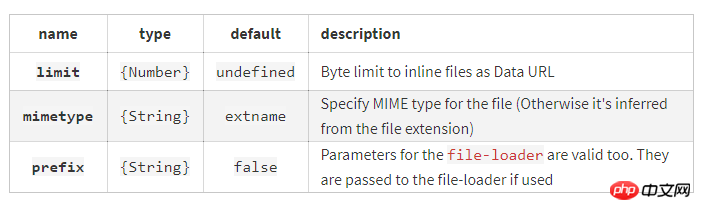
The first two pictures are the loader usage introduced in webpack1 and the parameters of url-loader

Then let me show you my webpack.config.js
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100
}
}Running webpack actually reported an error saying that file-loader was not found
ERROR in ./src/image/song.jpg
Module build failed: Error: Cannot find module 'file-loader'
at Function.Module._resolveFilename (module.js:469:15)What is the connection between this and file-loader? Then cnpm i --save-dev file-loader.
Actually webpack succeeded.
Then I will continue to modify the code
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100,
name: 'resourse/[name].[ext]'
}
}Run webpack and continue successfully. And the resource directory is also generated.
Although the problem is solved, I still don’t understand what the damn file-loader has to do with it. On the official website of url-loader, I didn’t see any instructions that file-loader must be installed.
ringa_lee2017-06-26 10:53:52
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
options: {
limit: 1000,
name: 'resourse/[name].[hash:7].[ext]'
}
}Then let’s do it this way. . I rarely use splicing, so I don’t remember much