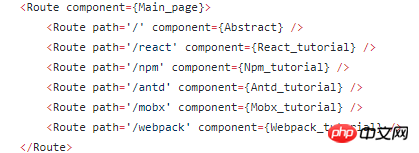
I used react-router V2 before, so it was no problem to write route nesting like this: 
Purpose: The Main_page component will be loaded when accessing different paths. Subcomponents such as Abstract or React_tutorial will be rendered in the Main_page component according to different paths. These subcomponents can be referenced through props children in the Main_page component.
But now after upgrading to version V4, I can no longer play. Please tell me what should I do to achieve the above purpose in version V4?
淡淡烟草味2017-06-26 10:52:06
Detailed learning case of react-router v4. This is the Chinese version. The one upstairs is the English version.
https://reacttraining.cn/web/...