
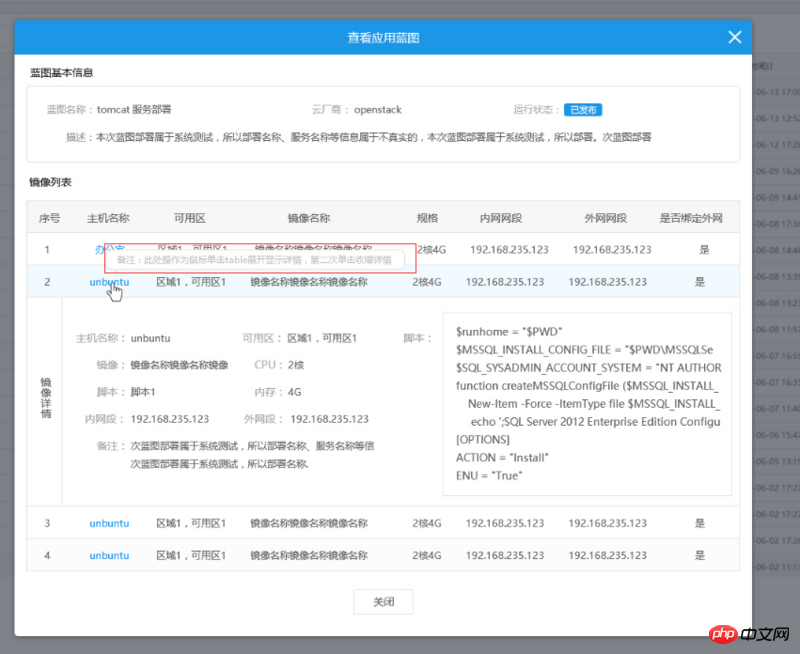
Click the tr line of the table with the mouse to display the detailed content, and click the second time to hide the information
为情所困2017-06-26 10:50:52
Bind the click event to tr, get the index of the current tr or some key field you have put in advance for differentiation, and then perform the function you want to do
This is a tr click event I wrote before. Clicking on a row selects the checkbox of that row. I hope it will be helpful to you
$('#searchTable tbody').on('click', 'tr', function () {
var checkbox=$(this).find("input[type=checkbox]");
checkbox.prop("checked", !checkbox.prop("checked"));
});漂亮男人2017-06-26 10:50:52
You can place two elements in tr, namely title and content. Content is hidden by default. After clicking title, content is displayed
学习ing2017-06-26 10:50:52
Same as above, place a tag with class content in the tr where the content you want to display is placed, and put the content you want to display in it. You can design the style yourself. This is no problem. The js display is as follows:
$('table').find('tbody').find('tr').on('click', function(e) {
e.preventDefault();
if( $(this).find('.content').hasClass('show') ) {
$(this).find('.content').removeClass('show').addClass('hide');
} else {
$(this).find('.content').removeClass('hide').addClass('show');
}
});This is an event that can be triggered by clicking on the tr of the entire row.
I usually use classes to control the display and hiding, or I can also determine whether the display of the content is none or block.