_this.$http.post(`/company/${id}/out`, {
access_token: _this.access_token,
}).then((res) => {
let info = res;
}).catch((err) => {
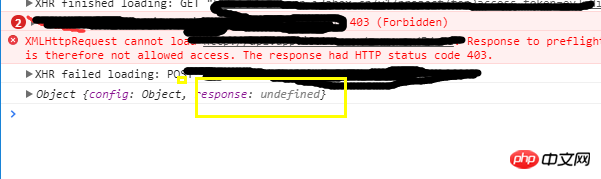
console.log(err.response);
// err.response 是 undefined
})
},
I want to handle this error when it is 403 or 401, but I cannot get this status code. But this is how it is used on the official website.
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});My axios version is ^0.16.1.
给我你的怀抱2017-06-24 09:46:10
403 is not clear, but I remember the answer I checked before was that 401 will be intercepted and processed by the browser, and js cannot be obtained