We are currently initializing the component library. In order to be flexible, we need a quick initialization directory structure. The currently used angular2
directory structure configuration file may be as follows
grid - col - grid - row
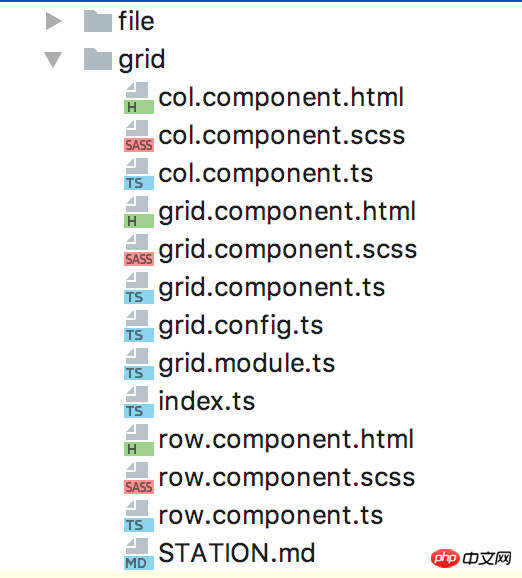
This way we hope to generate
grid.config.ts
grid.module.ts
index.ts
STATION.md
col.component.ts,
col.component .html,
col.component.scss,
grid.component.ts,
...
I also looked for filemap and baya on github.
Filemap was tested and can no longer be used.
The baya folder can be generated, but the file cannot be generated
I may plan to make the template file into json and use gulp to read it,
but it is not as intuitive as a tree
Does anyone have a solution or any suggestions for my solution
给我你的怀抱2017-06-24 09:45:49
I made a simple version, but I haven’t considered the structure of multi-layered file directories yet, and I haven’t used recursion yet
const gulp = require('gulp');
const fs = require('fs');
const path = require('path');
const mkdirp = require('mkdirp');
function writeFile(i) {
if (!fs.existsSync(i)) {
fs.writeFile(i, '', 'utf-8');
}
}
function pack(i) {
return ['index.ts', 'STATION.md'].concat(i + '.config.ts', i + '.module.ts');
}
function createList(path) {
return [].concat(path + '.component.ts', path + '.component.html', path + '.component.scss')
}
function splitFlag(value, flag) {
return value.split(flag)[1].replace(/\s+/g, "");
}
gulp.task('try', function () {
const paths = path.join(__dirname, "./tempalte");
fs.readFile(paths, 'utf-8', function (err, data) {
if (err) throw err;
const array = data.split('\n');
array.forEach(f![图片描述][1]unction (i) {
if (i.indexOf('+') > -1) {
const folder = splitFlag(i, '+');
mkdirp(folder);
pack(folder).forEach(function (item) {
writeFile(folder + '/' + item);
})
}
});
var parent;
array.forEach(function (i) {
if (i.indexOf('+') > -1) {
parent = splitFlag(i, '+');
} else {
const pa = parent + '/' + splitFlag(i, '-');
createList(pa).forEach(function (item) {
writeFile(item);
})
}
});
});
});
漂亮男人2017-06-24 09:45:49
Write a Node helper function yourself, read the configuration file step by step, and generate the required files and folders. Just recurse.