I just learned a technology stack like express and want to develop something with similar functions to a blog. Before doing this, I was thinking that in the development mode of webpack, the packaged resources will be under the webpack server port by default, and the resources required by express will be under the 3000 port by default. I tried it today and I don’t know how to package it in the development mode. Resources are used by express servers. . . As shown below:
The first is the webpack configuration part:
var path=require('path');
var webpack=require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports={
devtool: 'eval-source-map',
entry: {
index: [
'webpack-hot-middleware/client',
'./public/javascripts/entry.js'
],
vendor: ['react', 'jquery']
},
output:{
path: path.resolve(__dirname,'./build'),
filename:'bundle.js',
publicPath: 'views'
},
module: {
loaders: [
{
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets:['es2015', 'stage-0', 'react'],
plugins: [
['import', {libraryName: 'antd', style: 'css'}]
]
}
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader!sass-loader'
})
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192'
}
]
},
plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new ExtractTextPlugin('style.css'),
new CommonsChunkPlugin({
name: 'vendor',
filename: 'vendor.js'
})
]
} Then I wrote a small test function, which is to render a button on the page and pop up information after clicking it. This is accessed under the default 8080 port of the webpack server: 
However, under the express server port 8181, there is nothing
In other words, style.css, vendor.js, and bundle.js are all under the 8080 port of webpack.
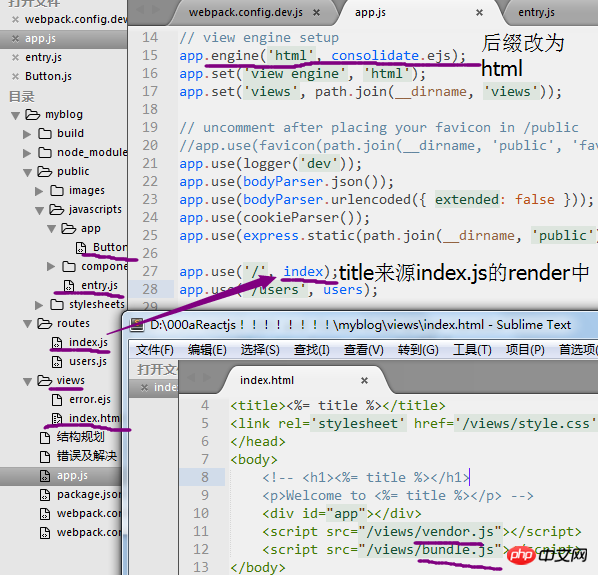
The following is the project directory, server file section and index.html
仅有的幸福2017-06-24 09:45:45
Hey, my name is senior, let me answer it too. Someone said a solution, let me tell you why.
In the development mode of webpack, the packaged resources will be under the webpack server port by default
According to the development model you described, it should not be compilation and packaging (build), but probably npm run dev. At this time, the file is not actually compiled, but is saved in memory. So there are actually no real files in your views directory.
In this case, your express cannot find the file at all.
迷茫2017-06-24 09:45:45
You need express middleware:
webpack-dev-middleware
If you need hot update, there is another one: webpack-hot-middleware