normal circumstances
question
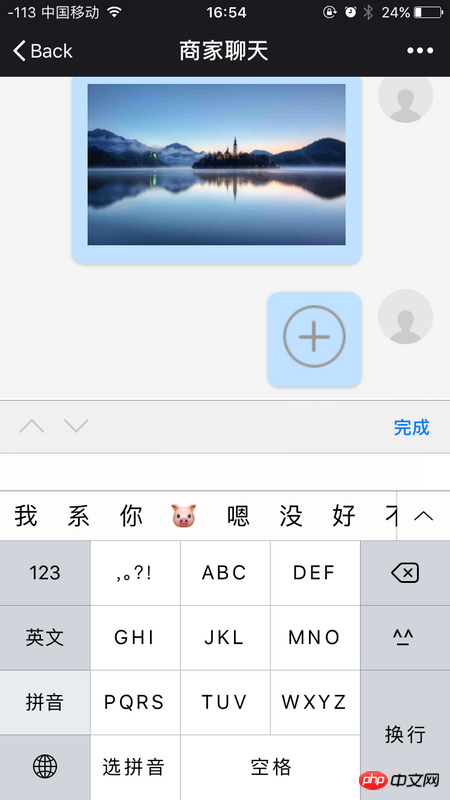
Every time when the phone switches apps or windows , and then returns to this page For the first time, the keyboard will block the input box, only the first time Clicking will block it.
What causes this?
Then I found that the scroll bar of the page did not scroll to the bottom at this time, so I bound an event to the input box when it was focused
$('.input').on('focus', function( ) {
$(window).scrollTop(99999);});
But the scroll bar of the page still does not scroll to the bottom, and the input box is still blocked by the keyboard.
$(document)
$('body, html') 也试过了.
仅有的幸福2017-06-22 11:55:59
The Android browser will not recalculate the height of the window like the iOS browser after the soft keyboard pops up, so the height of the Android browser window when the soft keyboard pops up is "the height of the soft keyboard + (the height of the window - the soft keyboard height)"; in fact, at this time, the reasonable height should be the height of the page + the height of the soft keyboard pop-up; the solution is as follows:
var winHeight = $(window).height(); //获取当前页面高度
$(window).resize(function() {
var thisHeight = $(this).height();
if (winHeight - thisHeight > 50) {
//当软键盘弹出,在这里面操作
//alert('aaa');
$('body').css('height', winHeight + 'px');
} else {
//alert('bbb');
//当软键盘收起,在此处操作
$('body').css('height', '100%');
}
}); 巴扎黑2017-06-22 11:55:59
Is this a problem with the style of the bottom input box? Try the method above.
/a/11...
怪我咯2017-06-22 11:55:59
The correct answer on the second floor is actually a browser compatibility issue