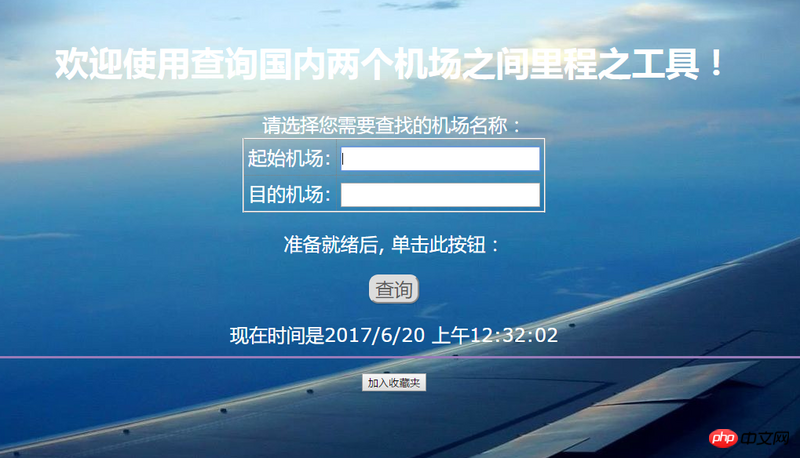
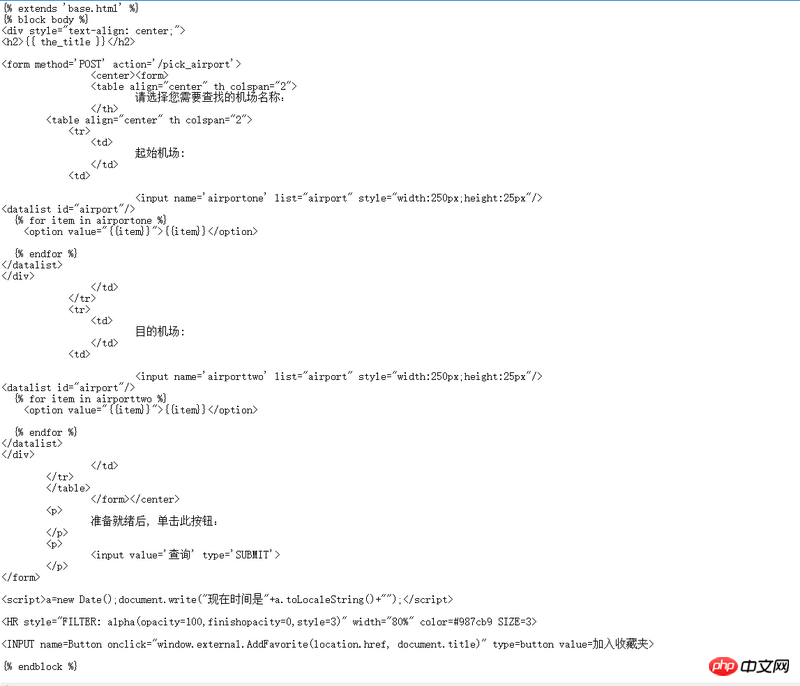
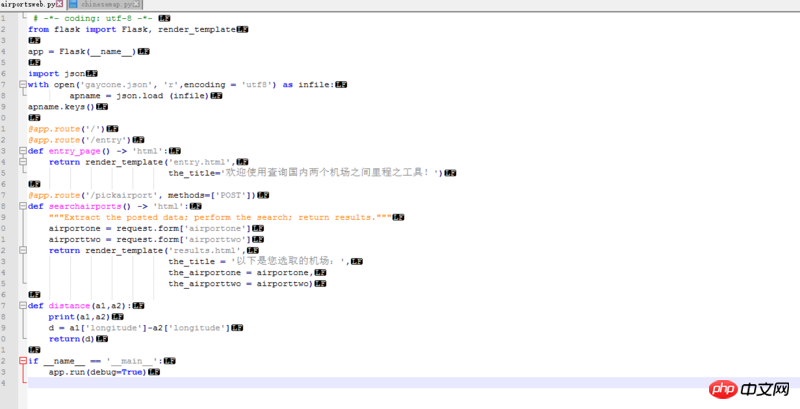
We are currently working on two drop-down lists to select two locations. The names and coordinates of the locations are all in json. Because there is a lot of data, it is inconvenient to put each name into HTML, so I checked online. method, but it is still not displayed, I would like to ask how to extract the names in json and put them into the drop-down list of HTML? Thank you. 


{
"北京首都国际机场":{
"latitude":40.08010101,
"longitude":116.5849991
},
"北京西郊机场":{
"latitude":39.96080017,
"longitude":116.2570038
},
"内蒙古赤峰机场":{
"latitude":42.23500061,
"longitude":118.9079971
},
"长治王村机场":{
"latitude":36.24750137,
"longitude":113.1259995
},
"鄂尔多斯伊金霍洛机场":{
"latitude":39.49,
"longitude":109.8613889
},
"大同机场":{
"latitude":40.06029892,
"longitude":113.4820023
},
"二连浩特赛乌苏国际机场":{
"latitude":43.4225,
"longitude":112.0966667
},
"邯郸机场":{
"latitude":36.52583333,
"longitude":114.4255556
},
"白塔国际机场":{
"latitude":40.85139847,
"longitude":111.8239975
},
"东山机场":{
"latitude":49.20500183,
"longitude":119.8249969
},
"北京南苑机场":{
"latitude":39.78279877,
"longitude":116.3880005
},
"包头二里半机场":{
"latitude":40.56000137,
"longitude":109.9970016
},
"山海关机场":{
"latitude":39.9681015,
"longitude":119.7310028
},
"石家庄正定国际机场":{
"latitude":38.28070068,
"longitude":114.6969986
},
"天津滨海国际机场":{
"latitude":39.12440109,
"longitude":117.3460007
},
"通辽机场":{
"latitude":43.55670166,
"longitude":122.1999969
},
"乌海机场":{
"latitude":39.7934,
"longitude":106.7993
},
"乌兰浩特机场":{
"latitude":46.195333,
"longitude":122.008333
},
"锡林浩特机场":{
"latitude":43.91559982,
"longitude":115.9639969
},
"大连邢台机场":{
"latitude":36.8831,
"longitude":114.4293
},
"运城关公机场":{
"latitude":35.116391,
"longitude":111.0313889
},
"太原武宿机场":{
"latitude":37.74689865,
"longitude":112.6279984
},
"北海机场":{
"latitude":21.5394001,
"longitude":109.2939987
},
"常德桃花源机场":{
"latitude":28.91889954,
"longitude":111.6399994
},
"怀化芷江机场":{
"latitude":27.44111111,
"longitude":109.7
},
"大庸机场":{
"latitude":29.10280037,
"longitude":110.4430008
},
"广州白云国际机场":{
"latitude":23.39240074,
"longitude":113.2990036
},
"长沙黄花国际机场":{
"latitude":28.18919945,
"longitude":113.2200012
},
"衡阳东江机场":{
"latitude":26.90530014,
"longitude":112.6279984
},
"桂林两江国际机场":{
"latitude":25.21809959,
"longitude":110.0390015
},
"罗定素龙机场":{
"latitude":22.711169,
"longitude":111.60134
},
"零陵机场":{
"latitude":26.338661,
"longitude":111.610043
},
"梅县机场":{
"latitude":24.35000038,
"longitude":116.1330032
},
"南宁吴圩机场":{
"latitude":22.60829926,
"longitude":108.1719971
},
"汕头外砂机场":{
"latitude":23.42690086,
"longitude":116.762001
},
"珠海机场":{
"latitude":22.00639915,
"longitude":113.3759995
}
}学习ing2017-06-22 11:53:51
If you want to render data into Html, you must first change your data structure. The data structure you posted is not standardized
//////////////////// //////////////////////////
The data structure you modified like this still cannot be retrieved. It should look like the following structure:
{
"address":[
{
"name":"北京首都国际机场",
"latitude":40.08010101,
"longitude":116.5849991
},{
"name":"北京西郊机场",
"latitude":39.96080017,
"longitude":116.2570038
}
.......
]
}Loop address so you can get the value
三叔2017-06-22 11:53:51
You can loop through this json object, for(var key in json){//Each key value is the airport name}
过去多啦不再A梦2017-06-22 11:53:51
function render() {
$.ajax({
url: '/api/getJSON',
dataType: 'json'
})
.done(function (res) {
var html = '';
for (var location in res) {
html += '<option>' + location + '</option>';
}
console.log(html);
})
}Is this what it means?
黄舟2017-06-22 11:53:51
You can use the select2 plug-in and ajax fuzzy matching, which is very easy to use
Save the latitude and longitude as attributes and take them out when submitting, or use the FormData object to submit the form
You can also make a hidden form. When selecting, fill in the longitude and latitude into the hidden form and submit
Of course, it’s easier said than done, but it still takes time to do. Come on, sir
天蓬老师2017-06-22 11:53:51
es6’s words are very simple:
let keys = Object.keys(obj); //就可以获取一个数组,判断输入的值是否在这个数组中可以:
keys.find(fn); //来获取相应的值,fn里面可以进行模糊匹配If you are using es5, please trouble:
var arr = [];
for( var key in obj ){
arr.push(key);
}
arr.each(fn) //fn里面可以进行模糊匹配If you want to make a drop-down table, especially if the amount of data is huge, it is a bit unrealistic. It is best to match by getting the input value