vue-router How to pass the parameters of the parent route to the child route?
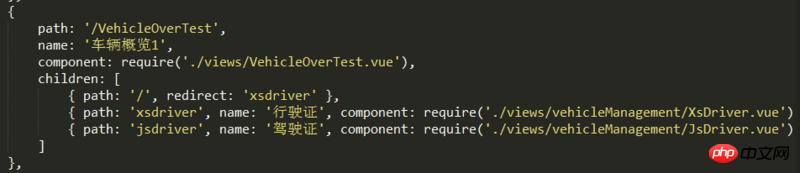
My page uses nested routing. When I first enter the page, the link has two parameters. , I wrote a single-page application in the page. When clicking on different nav, it will jump to the corresponding sub-page in the page. The sub-page needs to use the parameters on the parent page link. How to configure routing? Is it possible to implement child routes with parent route parameters? Please answer


欧阳克2017-06-21 10:15:01
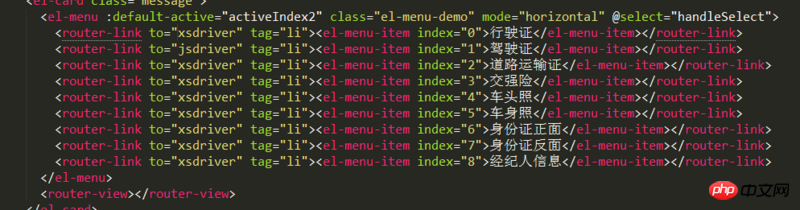
router-link
If it doesn’t meet your needs, go find it in the documentation
Named route-->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
with query parameters , the following result is<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>