

typecho2017-06-21 10:14:42
The default value of width and height is auto; block-level elements will inherit the width of the parent element, and the height is related to its own content;
为情所困2017-06-21 10:14:42
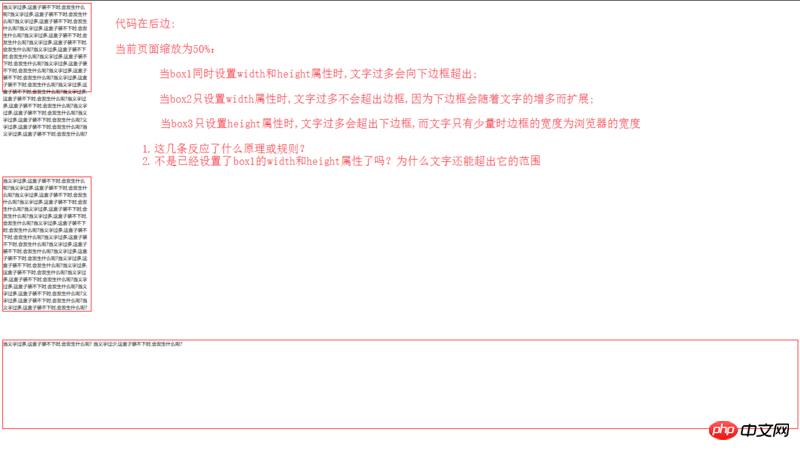
.box1 has set height and width, but .box1 cannot hold so much text, so it will be exceeded. Because the default value of overflow is visible, it will be displayed normally even if it is exceeded. If you set overflow:hidden; or overflow:auto; or other value, the effect will be different.
.box2 has a width set but no height. The height is determined based on the amount of text.
.box3 sets the height, and the width is inherited from the parent element, which is 100%; this is the same as .box1, except that the width is different
女神的闺蜜爱上我2017-06-21 10:14:42
"Waiting for You" gave a very detailed answer. Properties are inherited. Please read more about W3C