
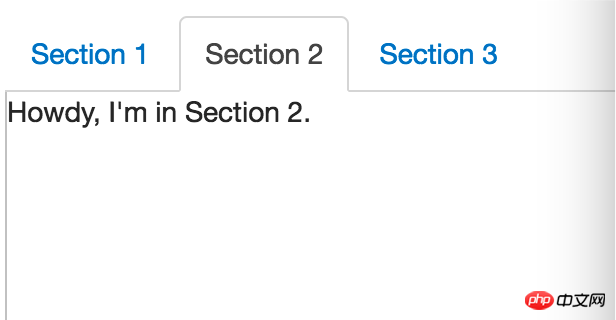
As shown in the picture, how to remove the lower border of section2?
There are examples here: http://jsfiddle.net/996Bw/.
Solution. Thanks.
天蓬老师2017-06-21 10:14:39
.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus {
color: #555555;
background-color: #ffffff;
border: 1px solid #ddd;
border-bottom-color: transparent;
cursor: default;
}Set the border-bottom-color of the active tag to transparent in CSS