html5 - 这个代码显示功能如何实现?
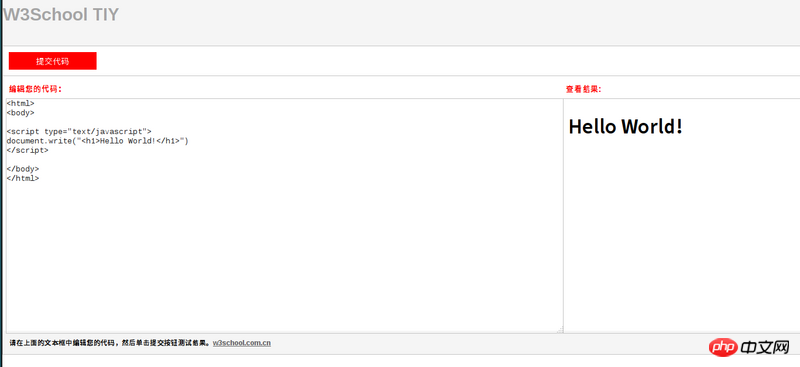
我想知道,左边是html +js ,右边显示,这样的网页是怎样做到的?
它的原理是什么?

我下载了wp fiddle,发现不能用在我最新版本的wordpress,想自己实现。
提交代码的时候,触发了一个submitTryit() 函数,这个函数倒很简单
function submitTryit()
{
var t=document.getElementById("TestCode").value;
t=t.replace(/=/gi,"w3equalsign");
t=t.replace(/script/gi,"w3scrw3ipttag");
document.getElementById("code").value=t;
document.getElementById("tryitform").action="v.asp";
validateForm();
document.getElementById("tryitform").submit();
}
function validateForm()
{
var code=document.getElementById("code").value;
if (code.length>5000)
{
document.getElementById("code").value="<h1>Error</h1>";
}
}