1. The text description is as follows:
There are two peers, A and B. The z-index of A is 888 and the z-index of B is 999. There is H under A and the z-index is 1000, but it is found that H is not in B. Can H be placed above B without changing the hierarchy?
2. The code description is as follows
<p class='A' style="background-color:rgba(0, 0, 0, 0.9);position: absolute;z-index: 888;">
<h1 class='H' style="position: absolute;color: #fff;z-index: 1000;display: block;">
This is a heading
</h1>
</p>
<p class='B' style="position: absolute;height: 100%;width: 100%;background: #000;z-index: 999;"></p>3. You can change any style, but you cannot change the hierarchical structure of (A>H,B) and their z-index. How to make H above B?
4, highlight the key points! ! ! !
Only the hierarchical structure of (A>H,B) and their z-index cannot be changed. Other styles can be changed as you like, including but not limited to position, width, and height. You can change them as you like and add them as you like. , reduce it as you like"
Only the hierarchical structure of (A>H, B) and their z-index cannot be changed. Other styles can be changed as you like, including but not limited to position, width, and height. You can change it at will. Add or subtract at will"
Only the hierarchical structure of (A>H,B) and their z-index cannot be changed. Other styles can be changed at will, including but not limited to position, width, and height. Add as you like, subtract as you like"
学习ing2017-06-20 10:08:21

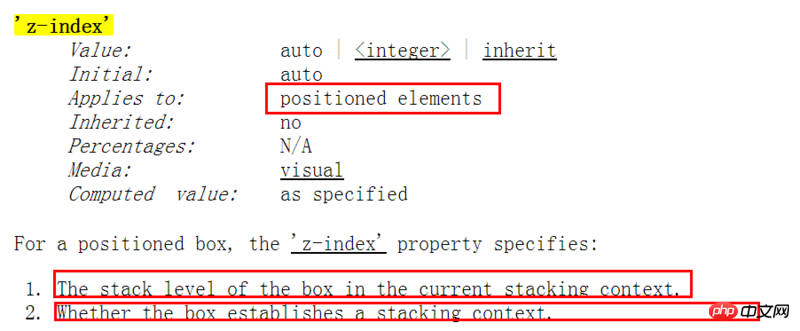
According to the specification, z-index is applied to positioned elements, that is, elements whose position attribute is not relative. Otherwise, setting z-index is meaningless;
z-index has two functions , one is to set the level in the current stacking context; the other is to create a new stacking context;
z-index does not mean that the higher the value is set, the closer it will be to the user, and it is also related to the stacking context. relationship;
Elements in the same stacking context, the higher the z-index, the closer they are to the user;
Elements in different stacking contexts. If stacking context one is closer to the user, then all its child elements are in front of the child elements of another stacking context, which is closer to the user. Child elements in different stacking contexts No crossover possible;
So, z-index is actually not an absolute value, but a relative value;
Examples are as follows:
<body>
<p class="p1">
<p class="p1p1">
<p class="p1p1p1"></p>
</p>
</p>
<p class="p2">
<p class="p2p1"></p>
</p>
</body>body {
margin: 0;
}
.p1 {
width: 700px;
height: 700px;
background: red;
}
.p1p1 {
width: 300px;
height: 300px;
background: green;
position: absolute;
top: 0px;
left: 0px;
z-index: 500;
}
.p1p1p1 {
width: 200px;
height: 200px;
background: yellow;
position: absolute;
z-index: 10;
}
.p2 {
width: 600px;
height: 600px;
background: pink;
position: absolute;
z-index: 400;
top: 0;
}
.p2p1 {
width: 500px;
height: 500px;
background: blueviolet;
position: absolute;
z-index: 800;
}
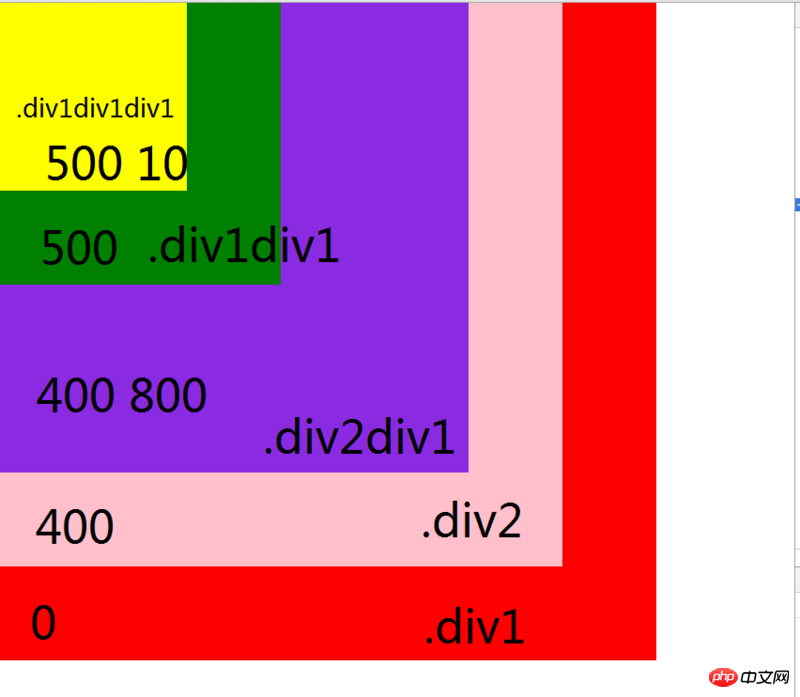
For .p1p1p1 and .p2p1, although the z-index (800) of the latter is higher than the former (10), it is because the z-index (500) of the stack context (.p1p1) where the former is located is higher than the stack where the latter is. The z-index (400) of the context (.p2p1), so the former is above the latter.
In the comment, if you set p{z-index:9;position:relative;}, a new stacking context will be created. The element at the same level as p is 0, and the img element is 9 -1, because 9> ;0, so the img is on top.
According to your question, in fact, the position attribute cannot be changed. If you change the position attribute to relative, then your z-index attribute will actually not work. When z-index works, there is no way If your requirements are met, the reasons are as follows:
A 888
H 888 1000
B 999The levels of A, B and H are as above. Because 888 < 999, A and H are both below B.
扔个三星炸死你2017-06-20 10:08:21
Can’t. Because your H and B are both position: absolute, it can be considered that the offset of the absolutely positioned element on the z-axis is much larger than the amount that can be set by z-index (it can be considered that the absolutely positioned element has an infinite z offset shift). Therefore, the z-index of the two elements H and B doesn't actually play any role.
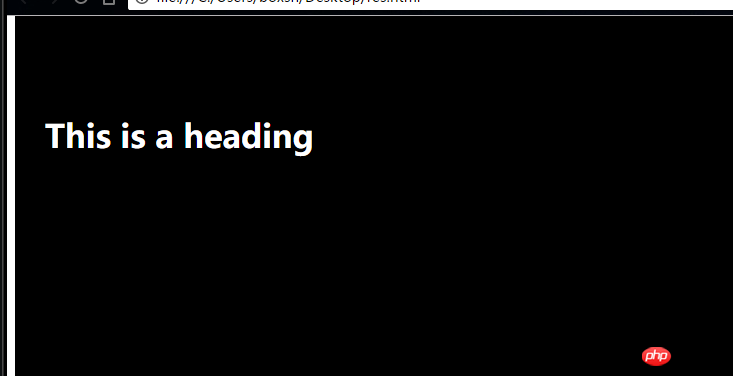
After removing position: absolute, the code is as follows
<p class='A' style="background-color:blue;height:100px;margin-bottom: -200px;padding: 30px;display:block;z-index: 888;">
<h1 class='H' style="color: #fff;z-index: 1000;margin-top: 60px;display: block;">
This is a heading
</h1>
</p>
<p class='B' style="height: 100%;width: 100%;background: #000;z-index: 999;"></p>Effect:

学习ing2017-06-20 10:08:21
First, A, B, and H are all absolutely positioned, and then z-index, B>A, naturally, B blocks A, H is inside A, and is absolutely positioned at A, so naturally it blocks H, solved The method is to set z-index, A>B. With this layout, the z-index of H has no real meaning (as long as A is covered, H is also covered)! Unless H is not in A!
迷茫2017-06-20 10:08:21
It can be imagined that the z-index of each element declares a flat world, and the height of the flat world is the value of z-index. The z-index of child elements are compared in this world.
代言2017-06-20 10:08:21
If the external z-index is smaller than the former, there is no way to make the child nodes of the former exceed the latter. We can only change the level. However, in this case, the former may block all the latter, so the poster still changes H from Take out the corresponding level settings from A and you will be able to achieve the effect