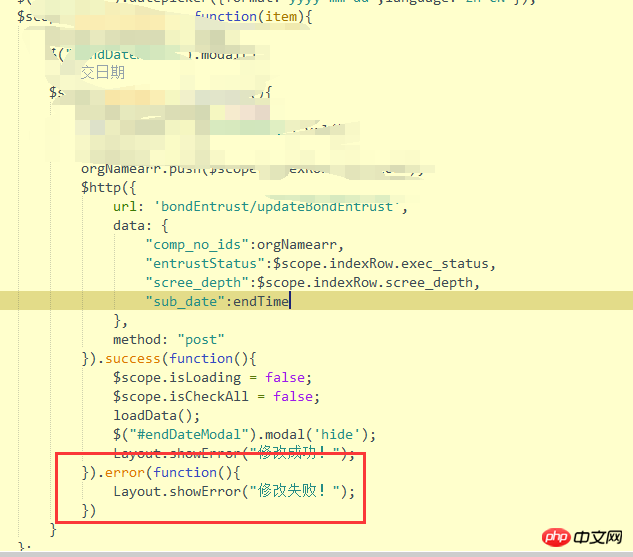
A 400 error is reported in the background. The error method I wrote is to alert a prompt, but there is no prompt. . what's the situation

学习ing2017-06-20 10:08:06
angular $http usage (.success, .error what happens?)
$http({
method: 'POST',
data: {test: 'test'}
url: '/someUrl'
}).then(function(response) {
// this callback will be called asynchronously
// when the response is available
}, function(response) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});为情所困2017-06-20 10:08:06
Is it because the backend did not respond to the AJAX request result and the frontend did not receive the status value
曾经蜡笔没有小新2017-06-20 10:08:06
It is estimated to be similar to the fetch API design. 400 is a normal code return. It can be executed to resolve
滿天的星座2017-06-20 10:08:06
400 Bad Request
The server cannot or will not handle the request due to obvious client error (e.g., malformed request syntax, too large size, invalid request message, or deceptively routed request).
The above is taken from Wikipedia
4** is about the front-end error. You should check whether the parameters and types sent match the definition of the back-end interface, and carefully look at the part that sends the request