
The H5 page embedded in the native APP is a link obtained through the API;
This page is the content edited by the rich text editor, not a complete web page;

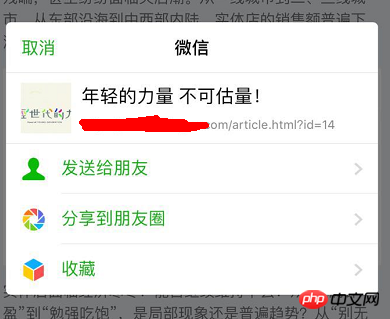
Through the sharing function of the APP system;

When sharing to Moments for the first time, the title and thumbnail are obtained;

When you click on this page to share it again, there is no thumbnail, and the title becomes the name of the WeChat user who shared it for the first time.
Because this page is generated from the database, I checked a lot of information and need to inject WeChat’s JS-SDK. I don’t know how to do it.
怪我咯2017-06-19 09:09:48
Now when sharing web pages in WeChat, the web page itself needs to call the sharing interface of JS-SDK to display the web page title and thumbnail normally
Share before April 25, 2017 (this year) to display the page title and thumbnail normally
Strategy adjustment for JSSDK custom sharing interface
The WeChat developer official account issued an adjustment notice in March
as follows
