

As shown in the figure: Click the clear button to clear the input text. Since the input loses focus at this time, the corresponding clear button will also be hidden.
Need to be solved: When clearing the input text, the focus is still on the input, and the clear button is still displayed.
黄舟2017-06-17 09:19:03
.focus() can control input and focus. If there is no content clearly displayed, this logic is wrong.
阿神2017-06-17 09:19:03
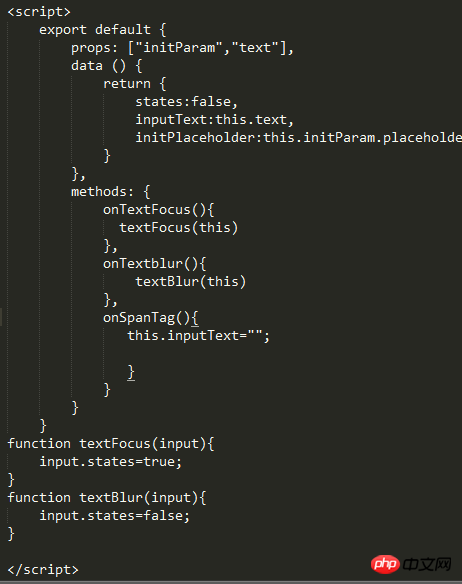
"When clearing the input text, the focus is still on the input, and the clear button is still displayed." It's very simple. After the onSpanTag function clears the content, manually set the input focus and then set the clear button to display:
document.querySelector("#input").focus();
this.states = true;