I have defined the component in laravel-admin, it can be used, but it needs to be refreshed every time I use it.
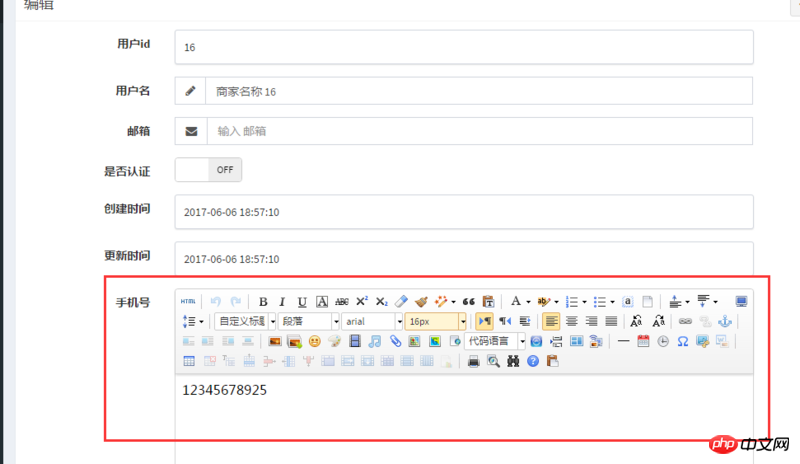
When I click edit to enter, it will look like this, and it will only change when I refresh it. What the second picture looks like


I want to know how to change it directly to the picture in Chapter 2 without refreshing. . . .
The component is written like this, refer to the official document
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
phpcn_u15822017-06-16 09:21:36
You should use vue, you should write ueditor as a component
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
|