The interface provided by the background is like this

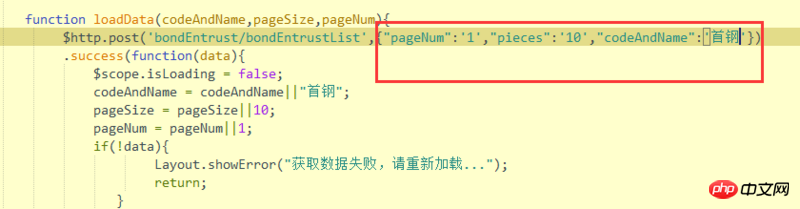
I can’t request the data by writing like this, but I can by writing like this

How to break it
淡淡烟草味2017-06-16 09:21:20
Print the passed parameters in one line between function and $http.post to know the problem
console.log('pageNum---', pageNum);
console.log('pageSize---', pageSize);
console.log('codeAndName---', codeAndName);I guess it’s undefined, let’s print it out first
巴扎黑2017-06-16 09:21:20
Two questions, one is the undefined question mentioned above. Also, if your angular is a relatively new version, then the .success method has been cancelled, and .then() should be used.
$http.post(url,data).then(function(response){
//得到数据后的逻辑
})
Also, judging from your two pieces of code, it should take no more than a month for you to learn programming. Still need to work harder.
世界只因有你2017-06-16 09:21:20
function loadData(codeAndName, pageSize, pageNum) {
// 在这里对参数进行默认值设定,而不是在 success 里
codeAndName = codeAndName || "";
pageSize = pageSize || 10;
pageNum = pageNum || 1;
// 我猜这里要设置 isLoading = true,表示加载进行中
// 这样和下面的 $scope.isLoading = false 才对称
$scope.isLoading = true;
$http.post(/*.....*/)
.success(function(data) {
$scope.isLoading = false;
if (!data) {
// do something while failing
} else {
// do something right;
}
});
}