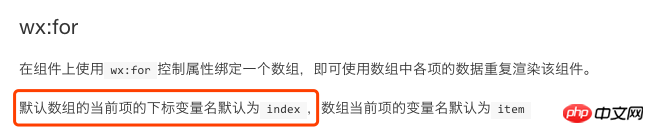
Achieve the effect: first enter the page to determine whether the color is out of stock! 
code show as below:
<block wx:for="{{colorInfo}}" wx:key="key">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
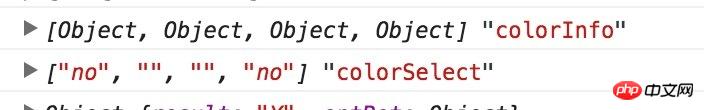
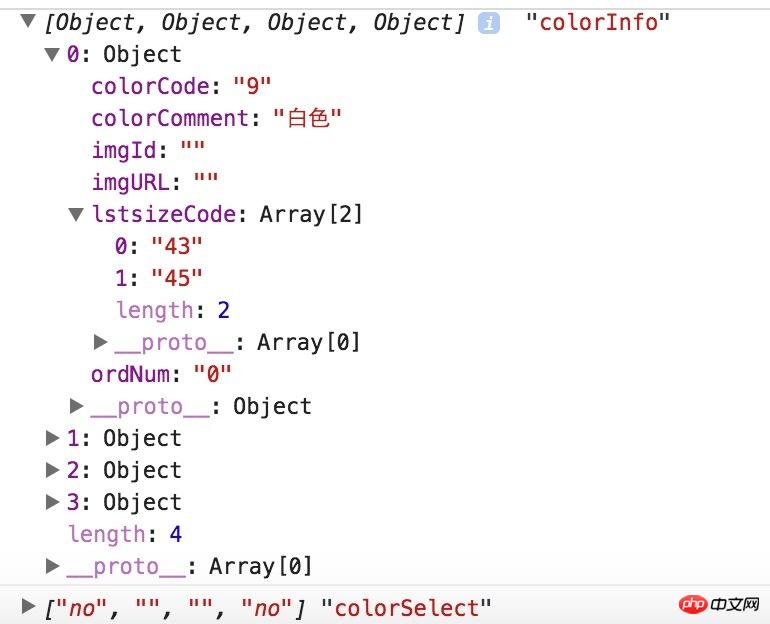
</block>The colorInfo and colorSelect arrays both have values

PHP中文网2017-06-15 09:25:14
<block wx:for="{{colorInfo}}" >
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>
or specify
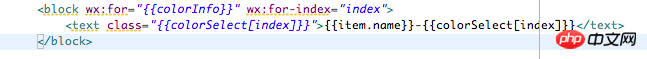
<block wx:for="{{colorInfo}}" wx:for-index="index">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>I tried it, this method is possible
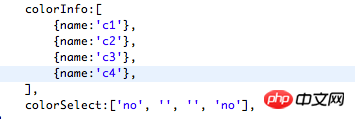
Definition in js: 
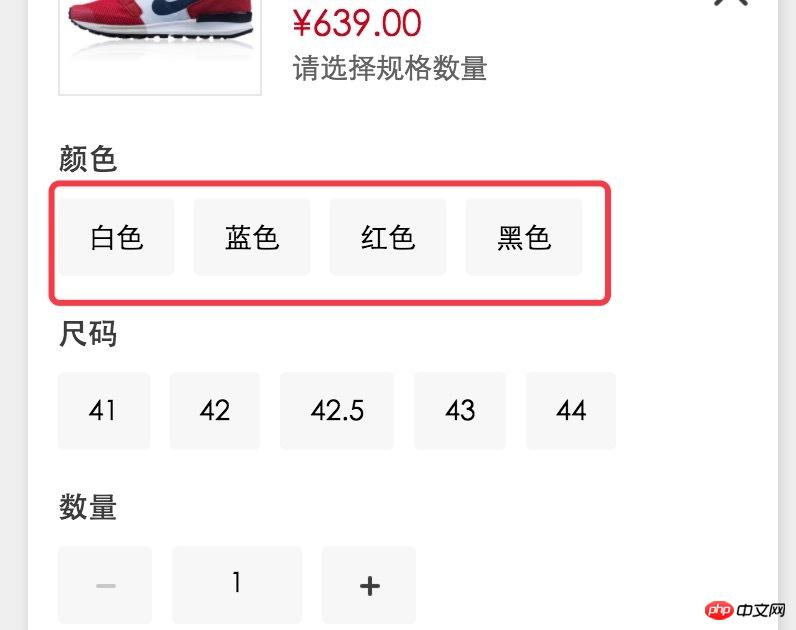
Page display
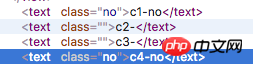
The structure displayed on the final interface: 
Page display