var label = 2
var obj={
label:1
a:function(){
console.log(this.label);
}
}
obj.a(); //1
var b = obj.a
b(); //2
Why does b lose the original object this? What is the principle behind it?
================Supplement: How to understand that this of the nested function points to window? =========================
If we say the this of a function, it is determined by the execution environment when it is running. For example, here is obj.a(). The execution environment of function is obj, so this points to obj, and the execution environment of b() is window, so this points to window;
Then this of the nested function points to window. In addition to saying "this is stipulated by the syntax specification of JS", how can we understand it from the implementation principle of JS?
var label = "windowC"
function showThis(){
var label = "innerC"
function innerFun(){
console.log(this.label)
}
innerFun()
}
showThis(); //windowC
黄舟2017-06-15 09:25:03
To understand this, you must understand the execution context
It is recommended to read http://www.jianshu.com/p/d647...
PHP中文网2017-06-15 09:25:03
var b=obj.a; is equivalent to var b=function(){console.log(this.label)}; here is equivalent to declaring a function, this points to window
给我你的怀抱2017-06-15 09:25:03
The b you declared is actually equivalent to window.b, so there is nothing wrong with printing 2. It is important to understand this
During the execution of obj.a, this in a points to obj,
and b() is equivalent to window.b(), this points to window
欧阳克2017-06-15 09:25:03
I’ve been reading the book on Elevation 3 recently, it should be able to help the original poster.
First of all, the concept of scope needs to be clarified.
obj.1()//1, in this block, the scope of this in the functon in a is limited to the object obj, so the value of the label of this is the attribute label you defined in the obj object. value, this value is 1.
In the next line, you var a variable b. Note that it is very important that your variable b is defined in the global scope (window). Then, you assign the obj.a method to b. Next, (knock on the blackboard, here comes the important point), you executed b in the global scope environment (window), and the point of this needs to be determined according to the execution environment, so the label of the global scope environment The value changes to the 2 you wrote in the first line.
If you still don’t know how to continue the discussion, this is based on my personal understanding
PHP中文网2017-06-15 09:25:03
this changes according to the function execution environment. If you want to get the current this later, you can first save this in a variable or use apply/call/bind to bind this
a:function(){
let that = this;
console.log(that.label);
}
//或者在调用的时候使用bind
let b = obj.a
b.bind(a)() //1淡淡烟草味2017-06-15 09:25:03
The value of
obj.a just stores the address of the method it represents. When var b = obj.a, the b variable also stores the address of the method;
On the other hand, the globally declared variable is The properties of window, so window.b == b is established; when
calls b(), it is equivalent to window.b(). Compare it with obj.a() and you understand;
Of course, it points to the global object window. It’s okay to give it a like
大家讲道理2017-06-15 09:25:03
After reading everyone’s answers and adding my own understanding, I asked and answered myself:
I understood it based on the storage status of obj in memory. I also encountered confusion here at the beginning:
var obj={
label:1
a:function(){
console.log(this.label);
}
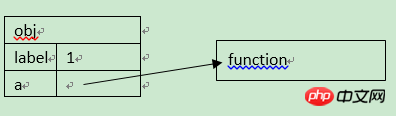
}In obj, label and 1 are both stored in obj, a is stored in obj as a variable, the entity of the function corresponding to a is stored outside obj, and obj just stores a pointer. Therefore, the this of obj.a() points to a not because the entity function exists in it, but because the isolated entity function is in the execution environment of obj when it is called; Similarly, this of b() points to window, too Because when an isolated entity function is called, it is in the execution environment of window

迷茫2017-06-15 09:25:03
Just looking at the conclusion is that the this point inside the function is determined by its calling method: if the function is owned by the object, this points to the object; if the function is called independently, this points to undefined, and non-strict mode points to the global object.