I installed the css loader through npm install style-loader css-loader --save-dev.
This is a screenshot of webpack.config.js: 
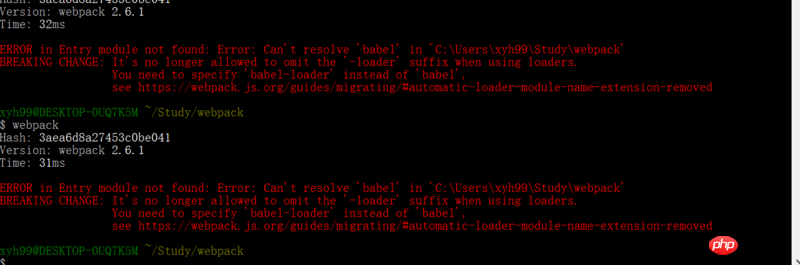
Screenshot of git error report:
Tutorial link: link description
I tried the above tutorial several times but still got an error.
代言2017-06-15 09:24:55
That person said not to omit the -loader after babel. It should be a version problem. Webpack2 cannot omit it
某草草2017-06-15 09:24:55
const path = require('path')
module:{
rules:[
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, 'node_modules'),
query: {
presets: ['es2015']
}
},
]
}黄舟2017-06-15 09:24:55
Sure enough, programmers still need to know a little bit about English, otherwise they will not be able to understand the error messages.
The red error report is talking about the problem with the babel loader, not the css loader problem you mentioned.
Tips that you need to specify "babel-loader" and cannot omit "-loader"