
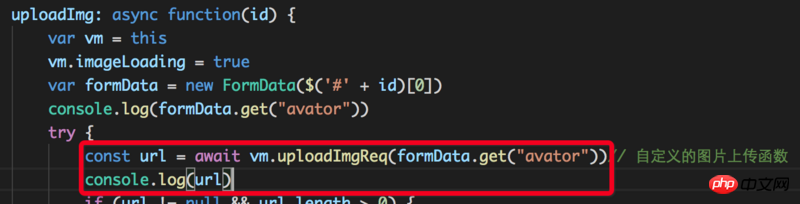
I want to use the await keyword to assign the returned url to the url variable
But the console.log keeps printing undefined
The uploadImgReq method code is as follows:
uploadImgReq: function(file) {
var nameKey = this.generateUUID();
// event.target.files[0].name = nameKey;
this.$http.get(this.url + '/qiniu/token', {
params: {
key: nameKey
}
}).then((response) => {
this.token = response.data.data.token;
if (this.token != null) {
var formData = new FormData();
formData.append('file', file);
formData.append('key', nameKey);
formData.append('token', this.token);
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then((response) => {
if (response.status == 200) {
this.uploadStatus = false;
this.$message({
message: '上传成功',
type: 'success'
});
var imgUrl = this.qiniu + response.body.key;
console.log("i am returned")
return new Promise(function (resolve, reject) {
resolve(imgUrl)
})
}
}).catch((response) => {
})
}
}).catch((response) => {
})May I ask where the problem lies
女神的闺蜜爱上我2017-06-15 09:24:50
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})changed to
return this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})女神的闺蜜爱上我2017-06-15 09:24:50
The promise in uploadImgReq has no return
uploadImgReq: function(file) {
......
return this.$http.get(this.url + '/qiniu/token', { //没有return
......
}In addition, promises should not be nested in promise.then. Promises should be returned and then chained calls should be used.