javascript - 在vue中,有console.log输出的值为什么会受到console.log之后语句的影响,如何避免这种影响
在vue中,有console.log(a)输出的值为什么会受到console.log(a)之后语句的影响,如何避免这种影响
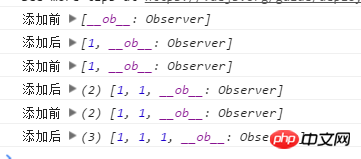
两次console.log输出的值按理来说应该是不一样的 ,为什么会一样呢?两次输出的值才能互相不干扰
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p @click="add">{{a}}</p>
</p>
<script>
new Vue({
el: '#app',
data: {
a:[]
},
methods:{
add:function(){
console.log(this.a);
this.a.push(1);
console.log(this.a);
}
}
})
</script>
</body>
</html>"
![图片描述][1]
# JavaScript
 欧阳克
2978 天前
1622 次浏览
欧阳克
2978 天前
1622 次浏览