The one I use most is firebug. It has good functions, but it also has shortcomings.
For example, it is inconvenient to debug without break points, and break points cannot be automatically followed by events. This is very inconvenient for analyzing other people's code, and the execution point of the js program can often not be found.
Are there any other good tools? Please share.
曾经蜡笔没有小新2017-06-15 09:24:33
Well, it’s 2017, you should try to use native developer tools:
https://developer.mozilla.org...

黄舟2017-06-15 09:24:33
Thanks for the invitation. I have always had trouble using firebug, but the developer tools that come with FireFox are very useful...
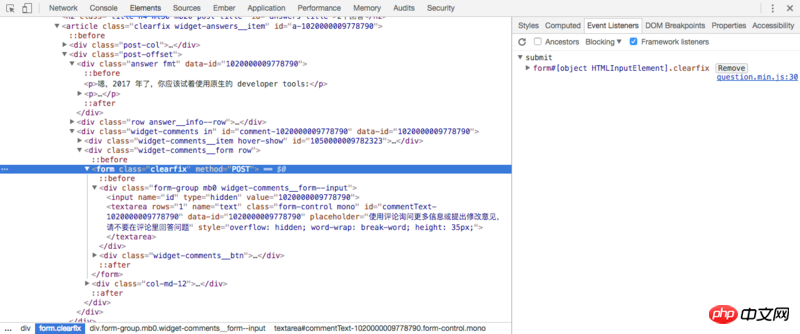
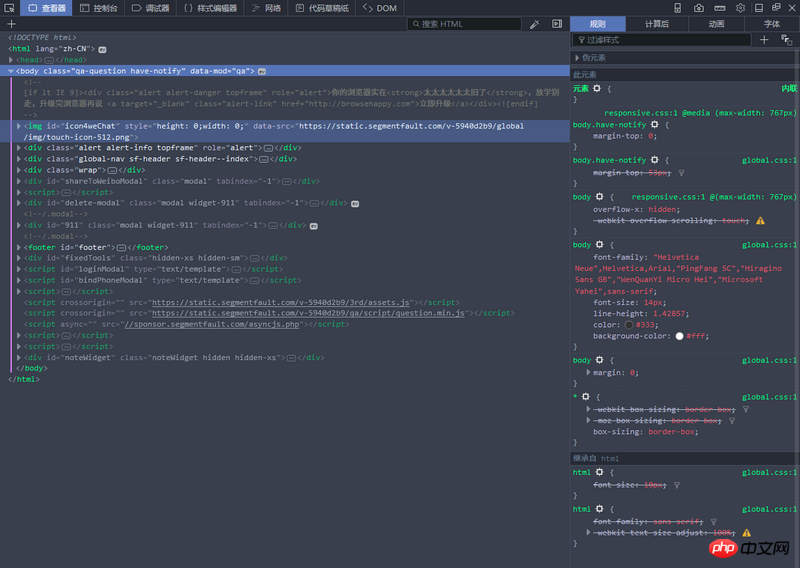
Post a screenshot:

(I use the black theme. If you are used to watching firebug, there is also a firebug theme in the settings...)
伊谢尔伦2017-06-15 09:24:33
firebug has stopped updating, Chrome’s development tools are more powerful.