
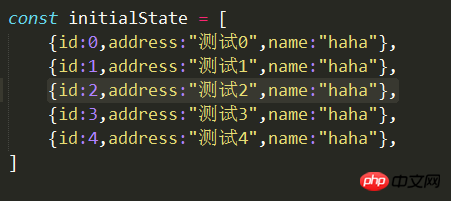
This is the initial content in my redux

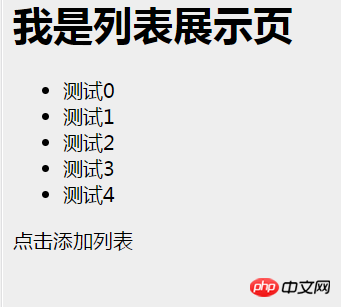
Now I need to click on a list, for example, click Test 2, and I will delete this list

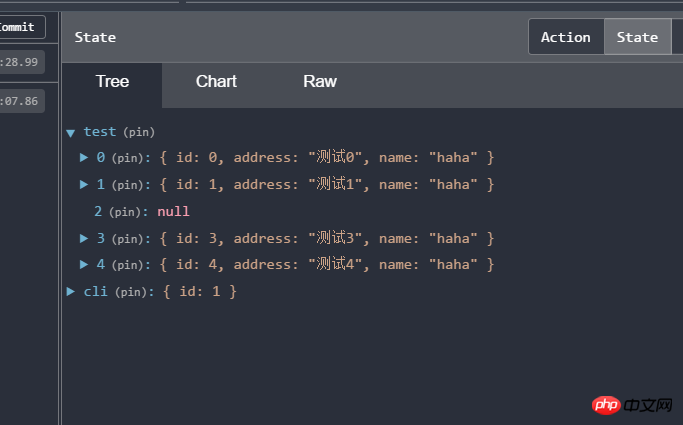
When you first enter, the content in the status is like this.

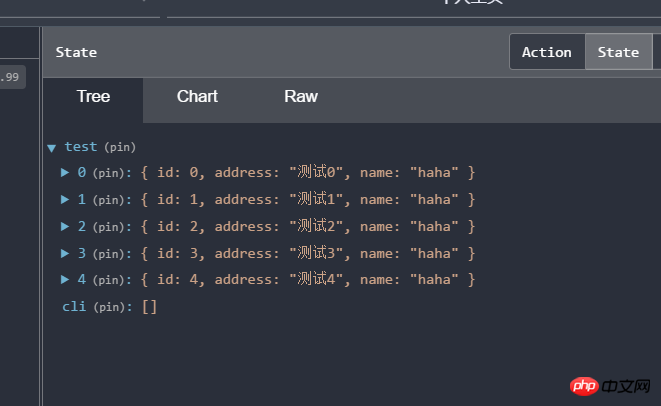
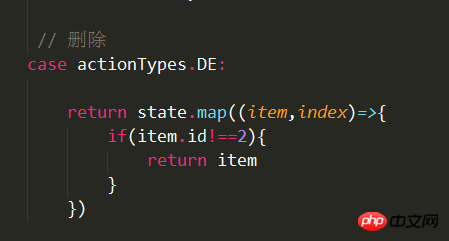
My judgment in redux is like this, but the result

It’s just that the parameters are gone, but the position of the array still exists. Is there any way to delete the corresponding array?
欧阳克2017-06-15 09:24:08
If you perform a map operation like this on any array, it will happen, leaving an array with holes. . .
The correct approach is
let newState = state.slice()
newState.splice(2, 1)
return newStateEvery time you operate on the redux state, try to return a new object, such as
return Object.assign({}, oldState, newState)
return [...oldState, ...newState] // or [...oldState].concat(newState)Looks like this...
The other thing is, if the empty position in your map does not specify a return value, then the default value returned is undefined. Why does it become null...